本文从一款前端开发编辑器的基本需求出发,推荐在VSCODE使用过程中让人愉悦的一些插件。
本文目录
- 代码补全
- 运行调试
- 代码同步
- 生产化
- 效率
- 编辑器主题
前言
如何在VSCODE中安装插件
- Ctrl + Shift + P 或者点击左侧快捷图标打开扩展(Extentions)。
- 选择 “Extensions: Install Extensions”。
- 在左侧搜索需要的插件安装即可。
多设备
你需要用 Settings Sync 这个插件在不同的设备同步你的
VSCODE 设置和插件。
1 代码补全
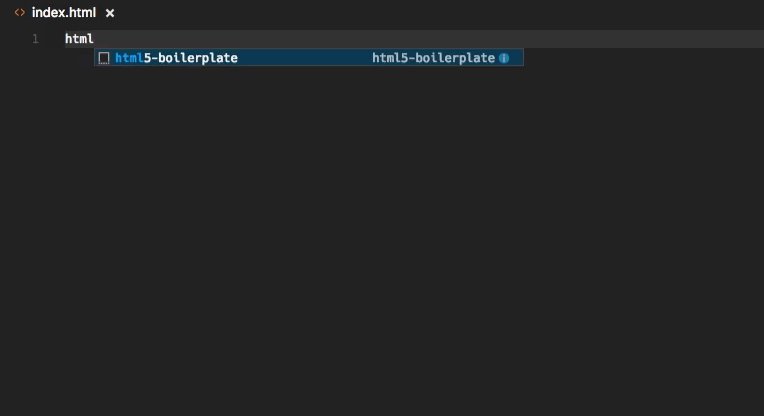
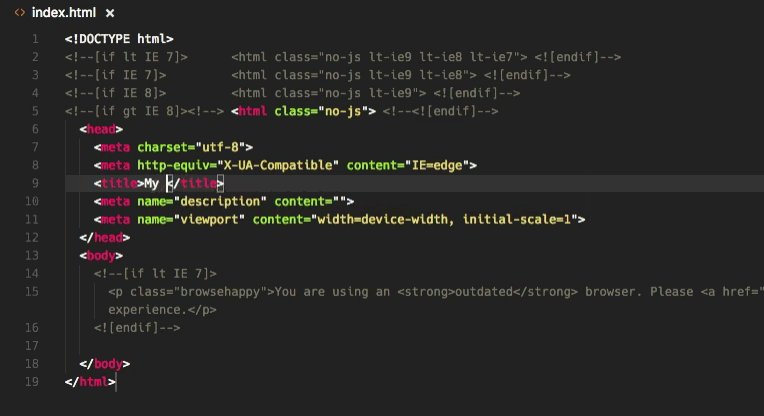
HTML Boilerplate
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。

HTML Snippets
超级实用且初级的 H5代码片段以及提示
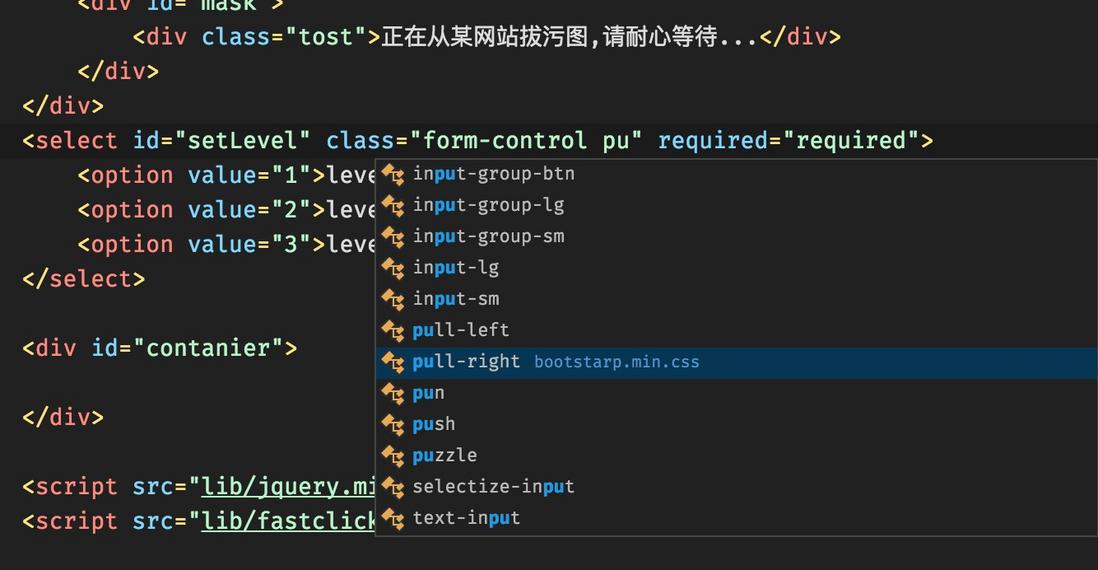
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式
新版已经支持scss文件检索
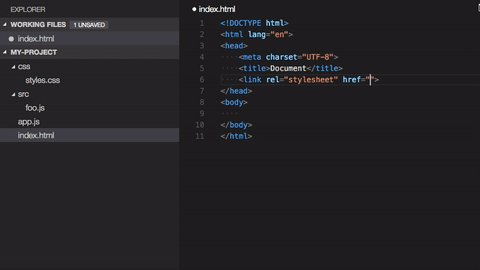
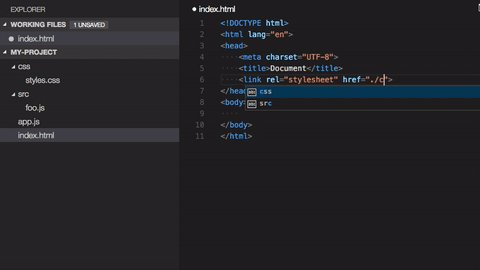
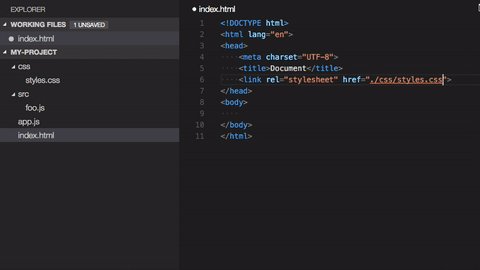
Path Intellisense
自动路劲补全,默认不带这个功能的,赶紧装
2 运行调试
Open In Browser
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。

Quokka.js
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。

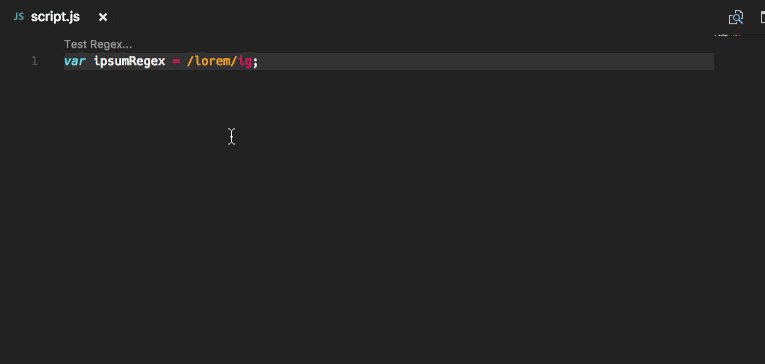
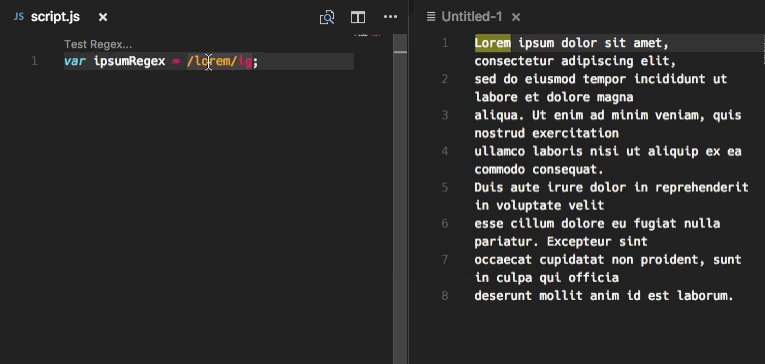
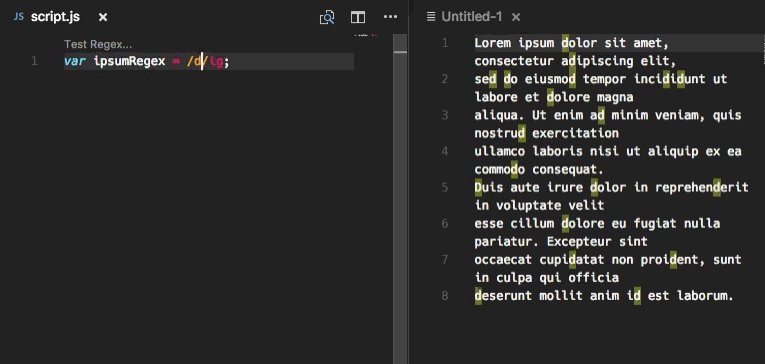
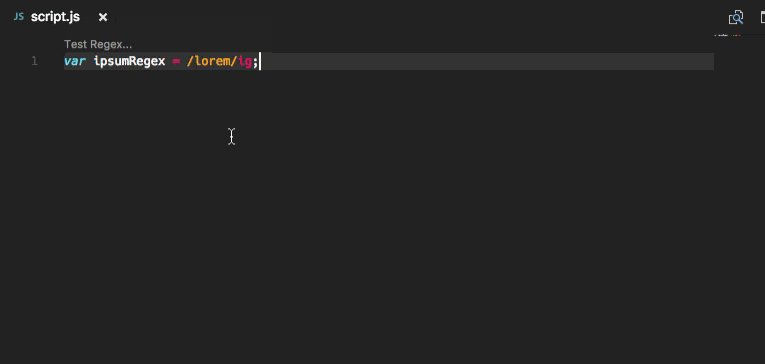
Regex Previewer
实时测试正则表达式。

Debugger for Chrome
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试。
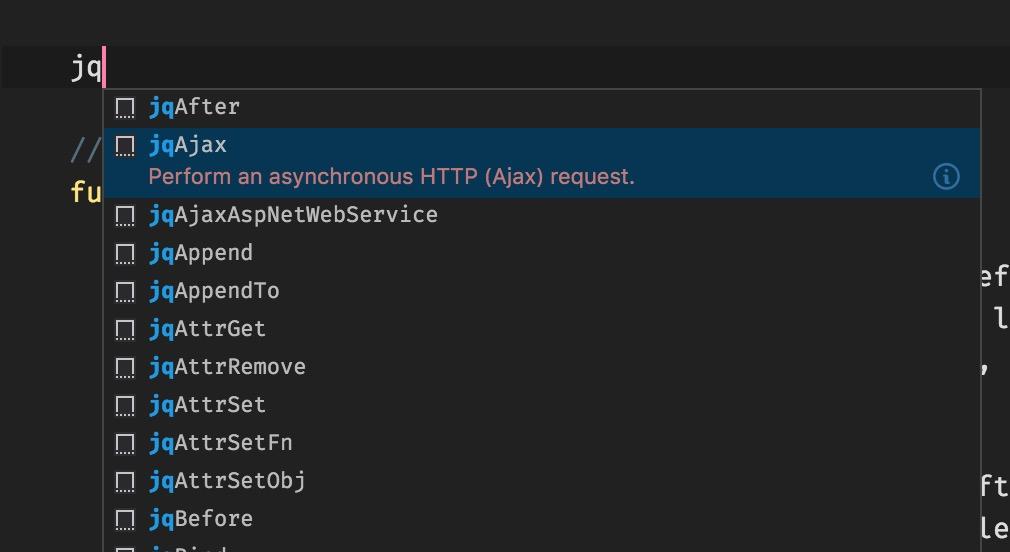
jQuery Code Snippets
jquery 重度患者必须品,废话不多说,上图
3 代码同步
Git
VSCODE 自带了git功能,非常方便。
FTP
4 生产化
Prettier - Code formatter
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!

minify
压缩合并 JavaScript 和 CSS 文件。

5 效率
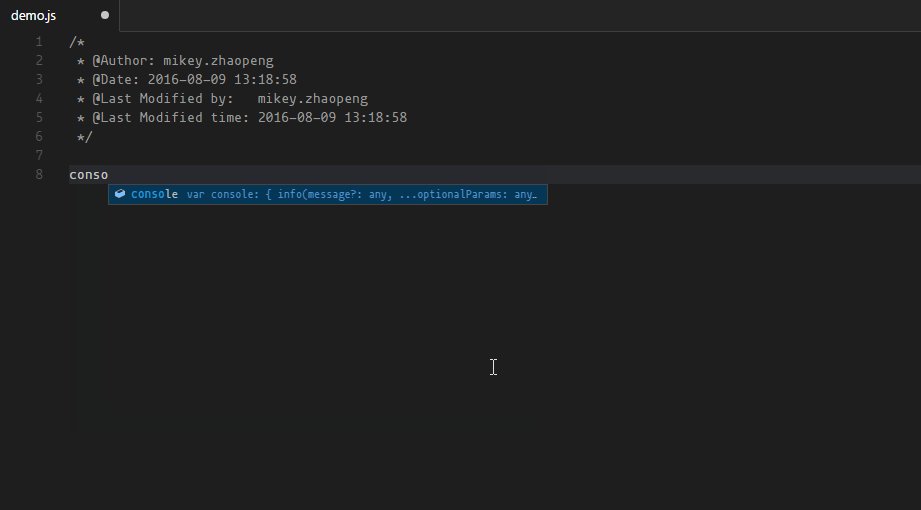
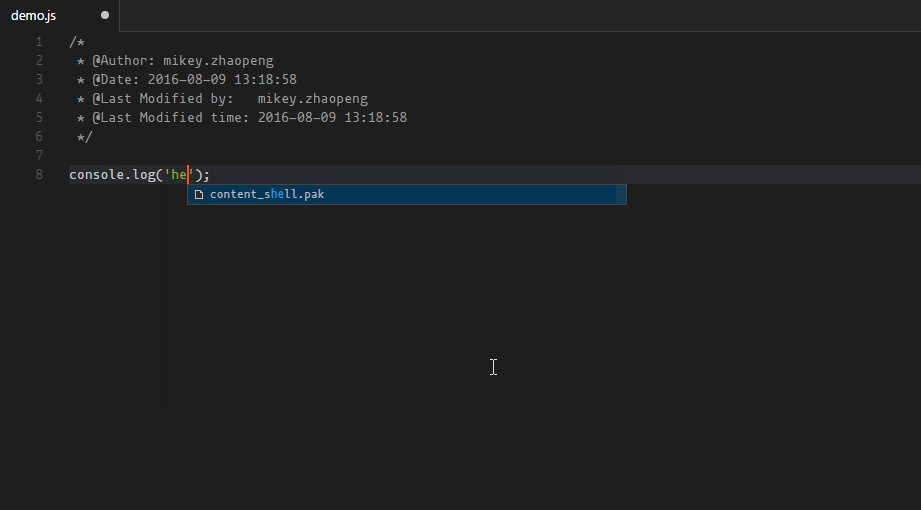
console helper
快速插入 console.log

vscode-faker
Faker 是一个流行的 JavaScript 库,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。

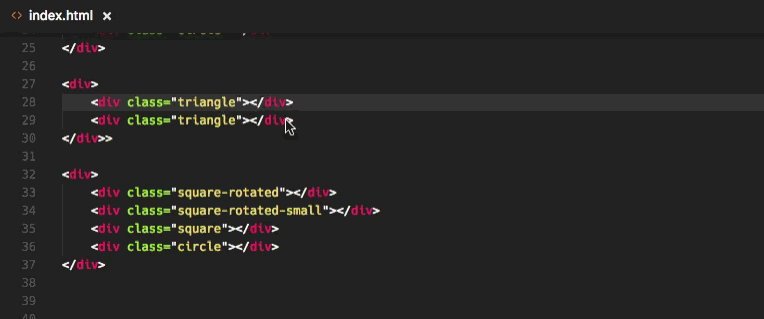
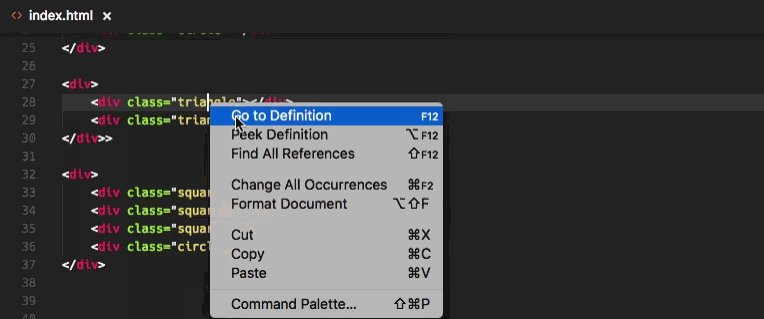
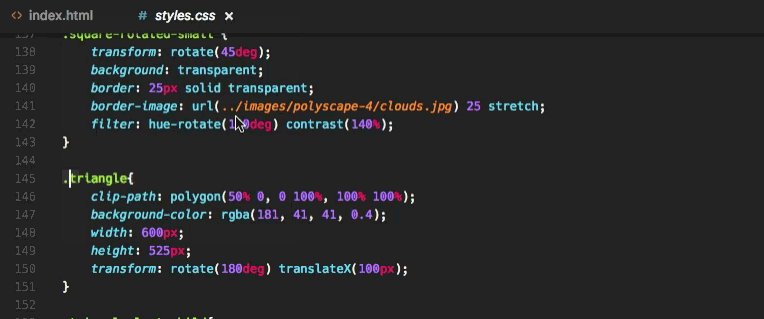
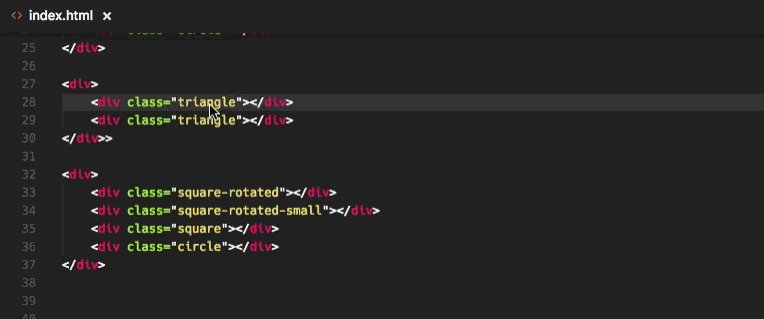
CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

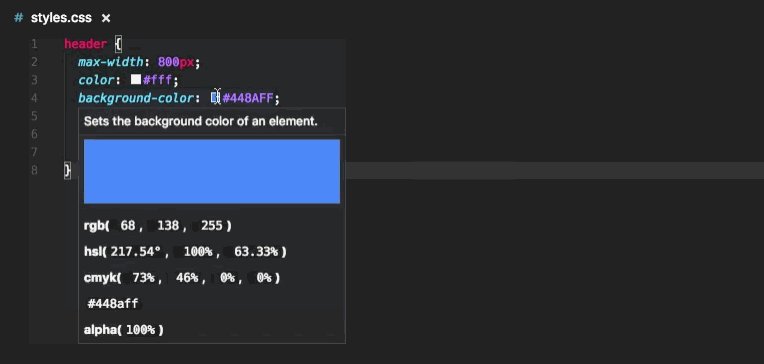
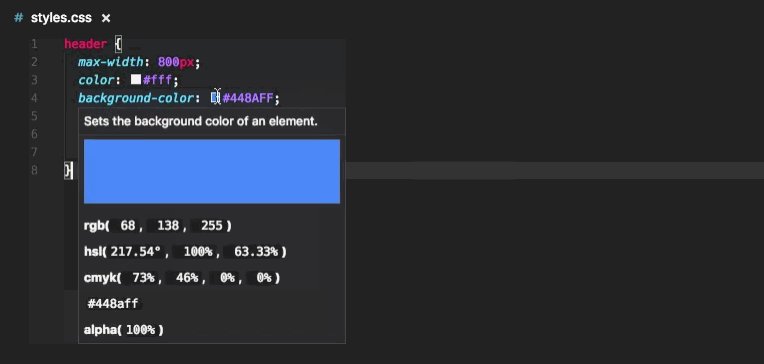
Color Info
鼠标悬停在 CSS 的颜色值上,就可以预览颜色以及 HEX、RGB、HSL、CMYK等信息。

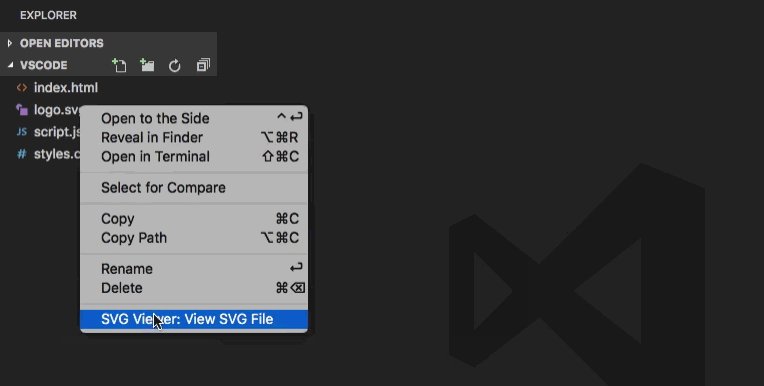
SVG Viewer
支持在编辑器直接打开 SVG 文件。

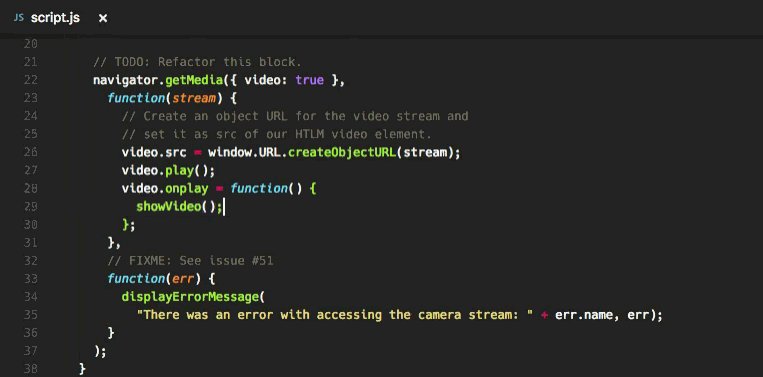
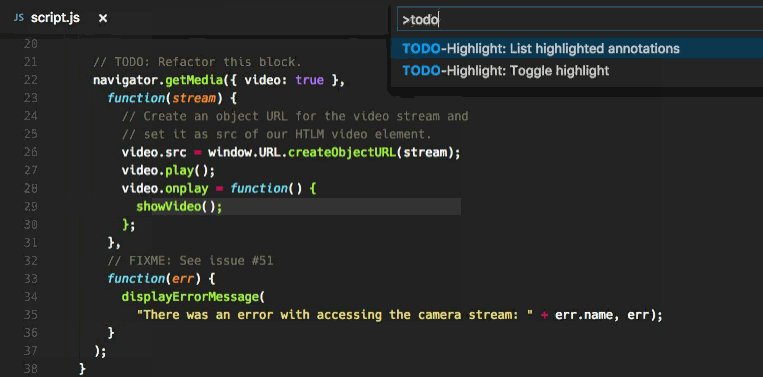
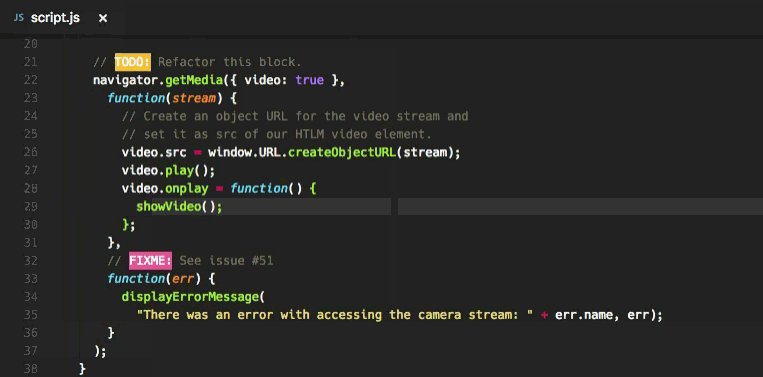
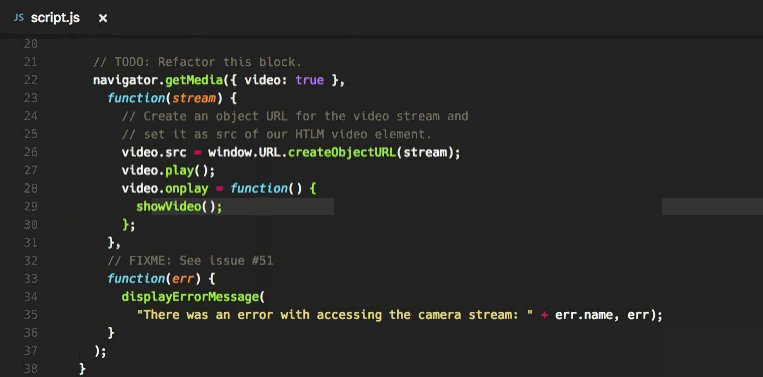
TODO Highlight
在注释里面写关键字,就能够更方便的查看注释,还可以自定义样式。

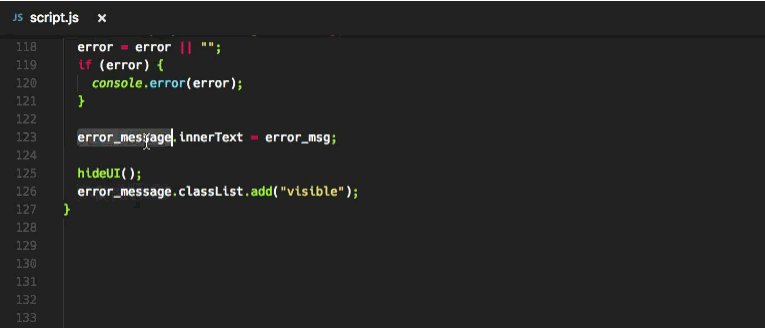
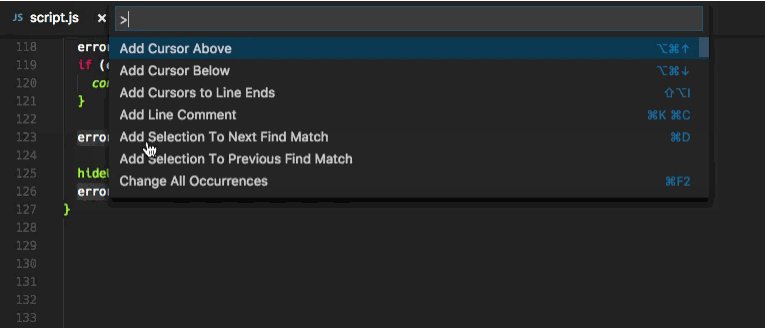
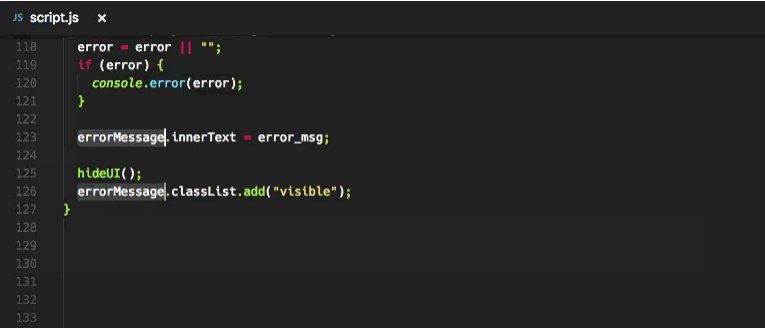
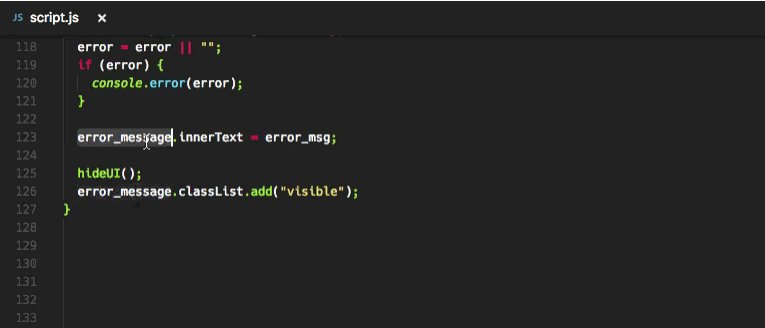
change-case
快速按照一定规则修改文本。

Beautify
格式化代码的工具
6 主题 & 美化
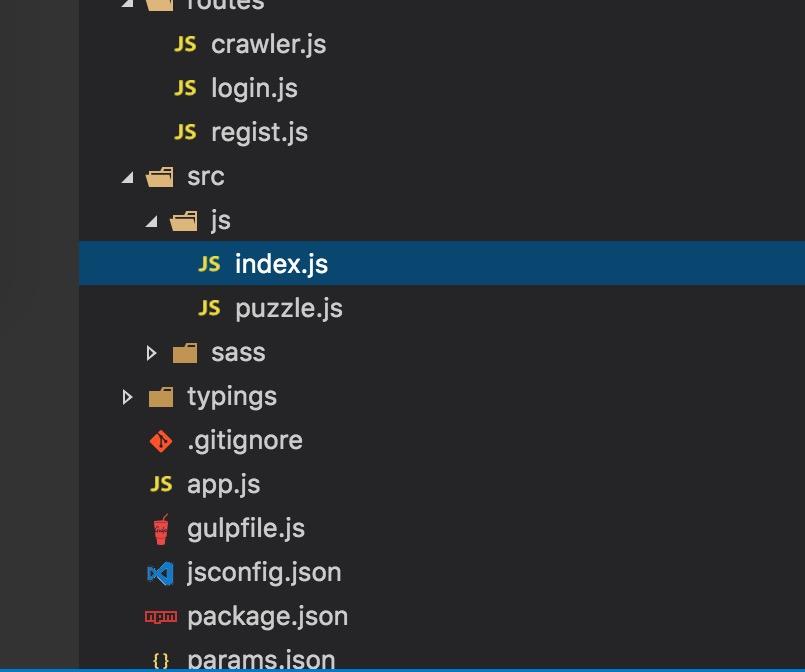
Material Icon Theme
让 vscode 资源树加上图标,同类还有 vscode-icons。
Bracket Pair Colorizer 2
让对应的括号拥有独立匹配的颜色,易于区分。

Icon Fonts
这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。

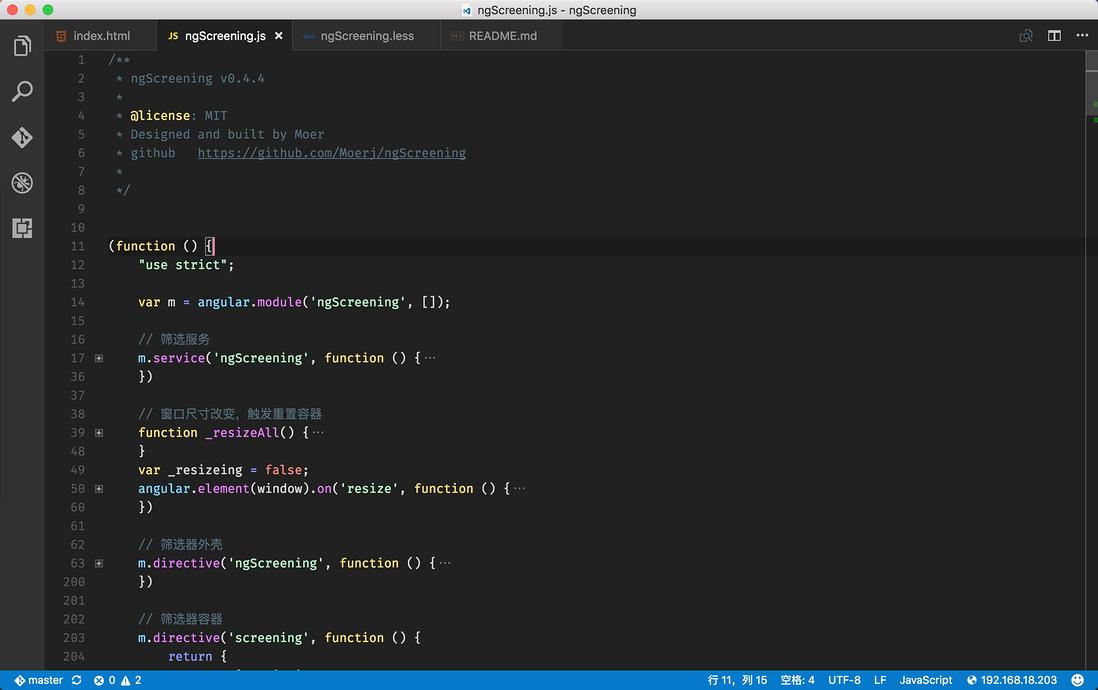
Monokai++
用 Sublime Text 的时候就习惯了这个主题
Material
冷门、好看、实用。此主题已停更许久
Dracula
目前我觉得是vscode上最漂亮的主题,vscode 1.11+允许自定义statusBar等全局ui后,该主题也跟进改了很多小细节,良心!~
One Dark Pro
源于Atom,老版本的Atom One Dark主题可以扔了.
Bimbo
7 其他
npm
运行npm命令
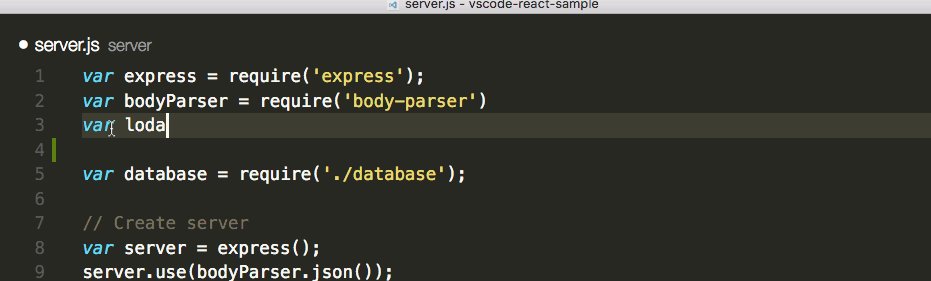
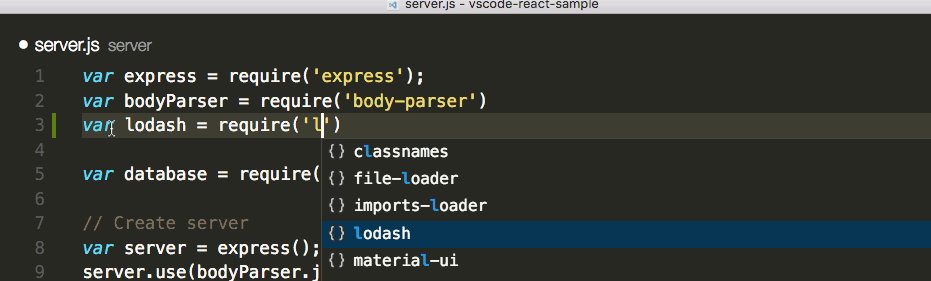
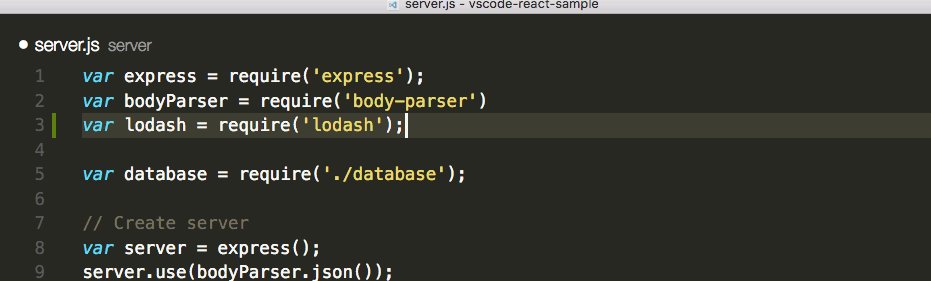
Npm Intellisense
require 时的包提示(最新版的vscode已经集成此功能)
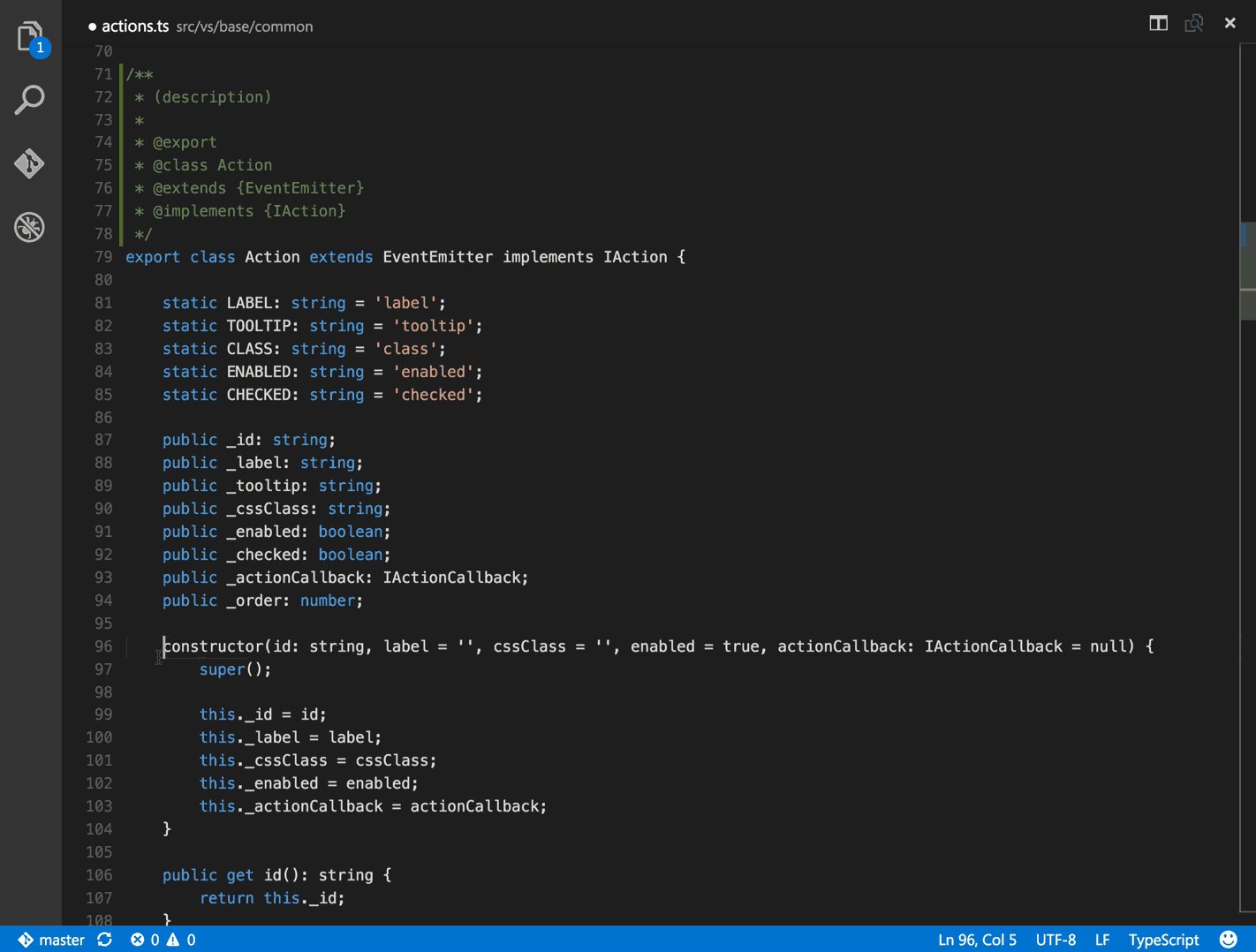
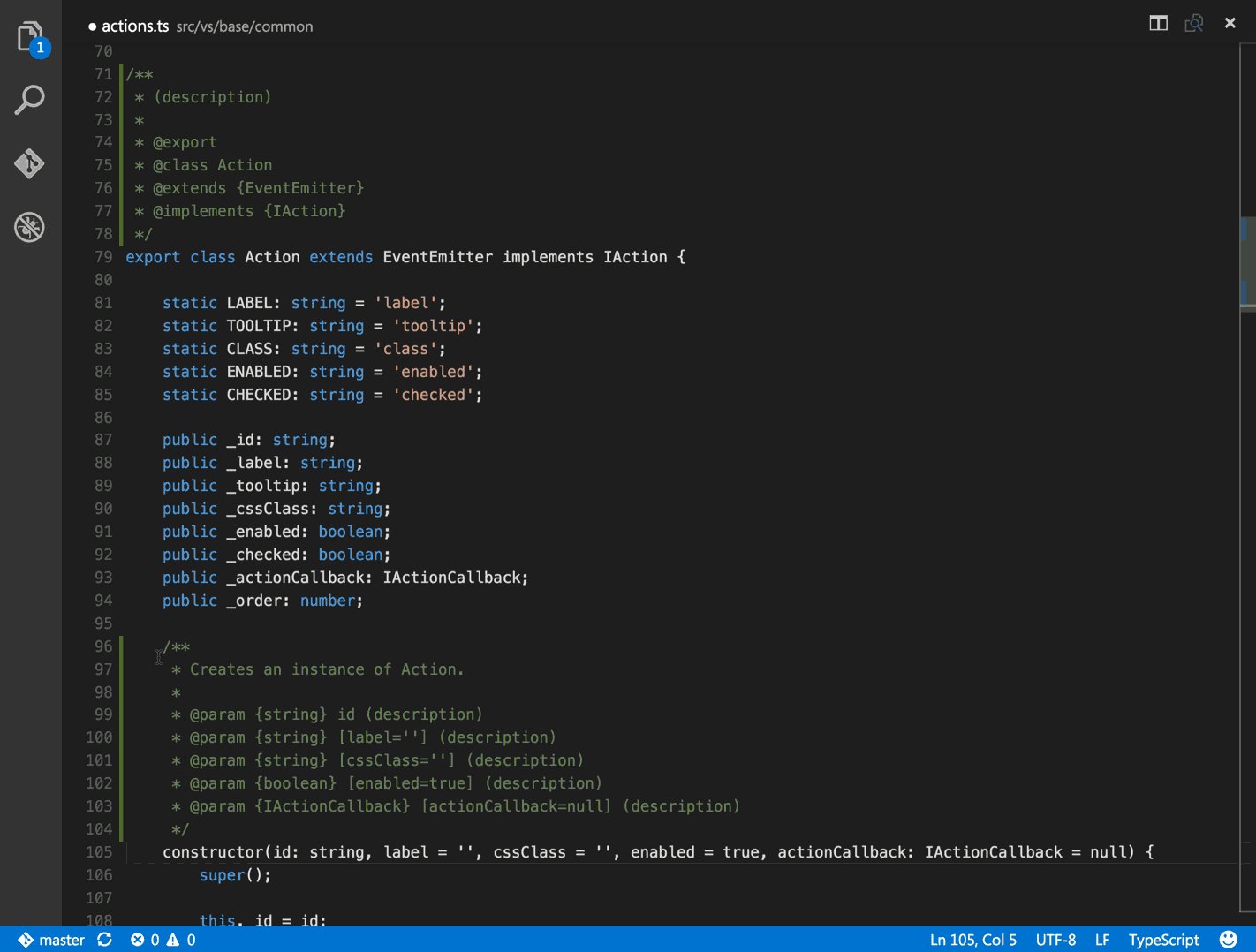
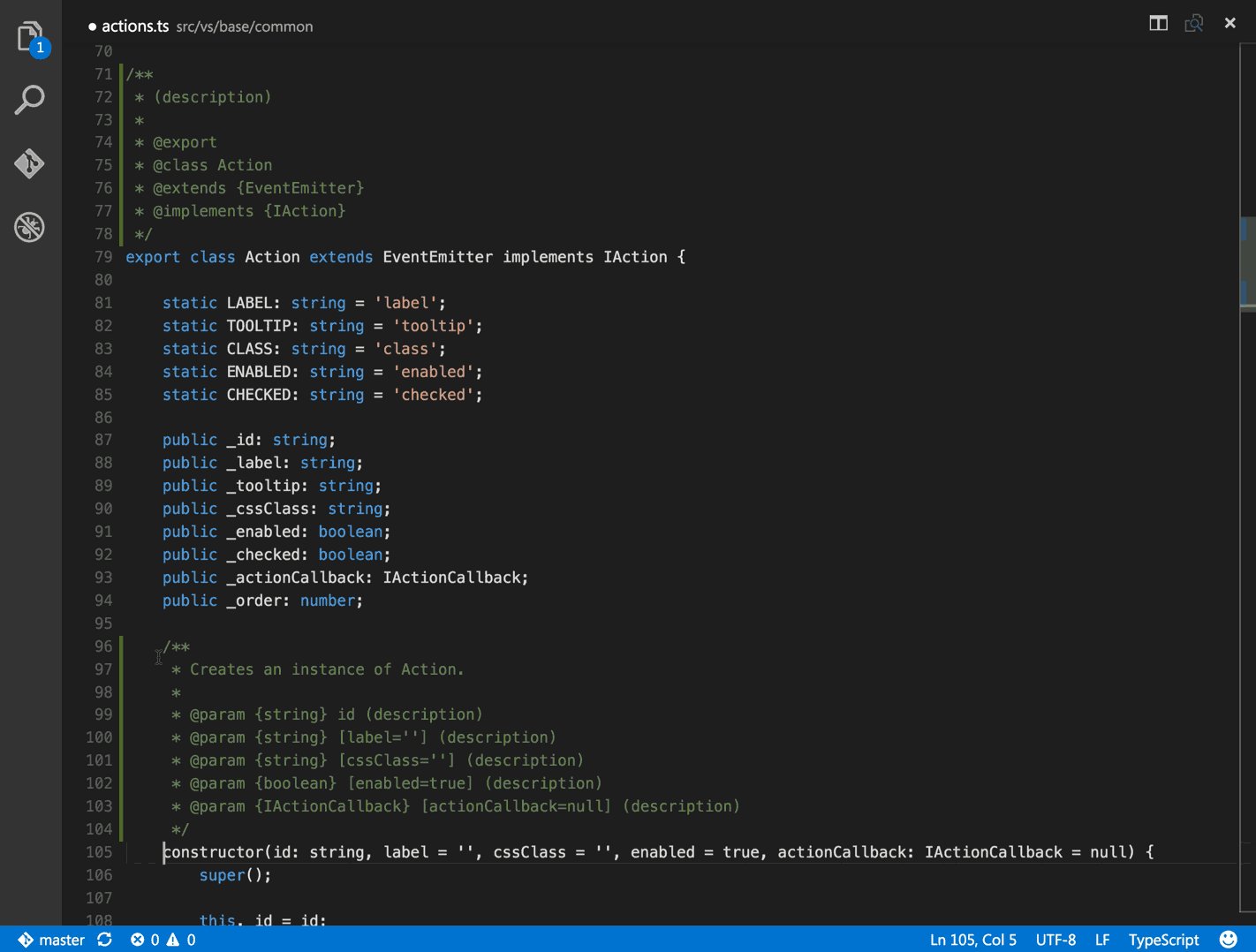
Document this
js 的注释模板 (注意:新版的vscode已经原生支持,在function上输入/** tab)
ESlint
ESlint 接管原生 js 提示,可以自定制提示规则。这个比较高玩,不会的就算了,
详情配置
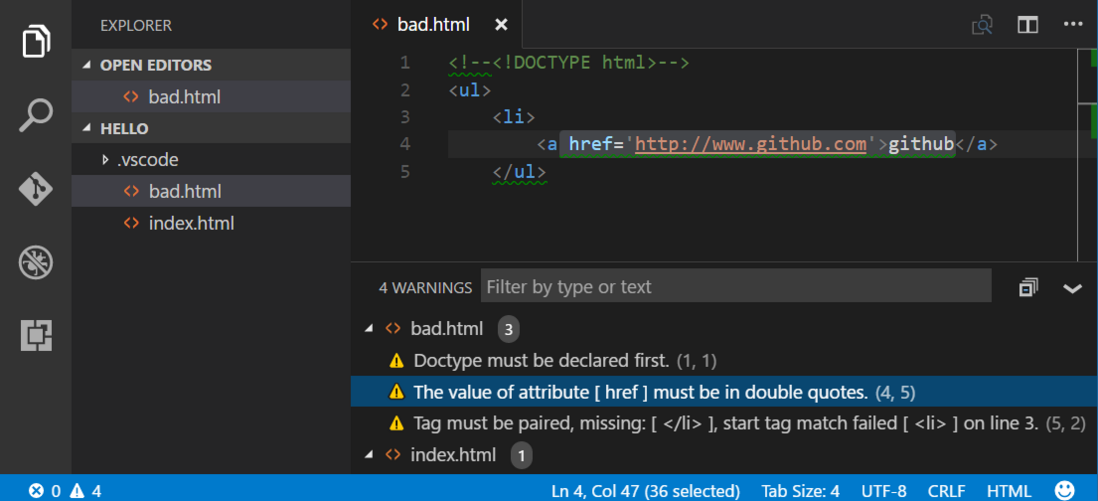
HTMLHint
html代码检测
Project Manager
在多个项目之前快速切换的工具
Bootstrap 3 Sinnpet
常用 bootstrap 的可以下
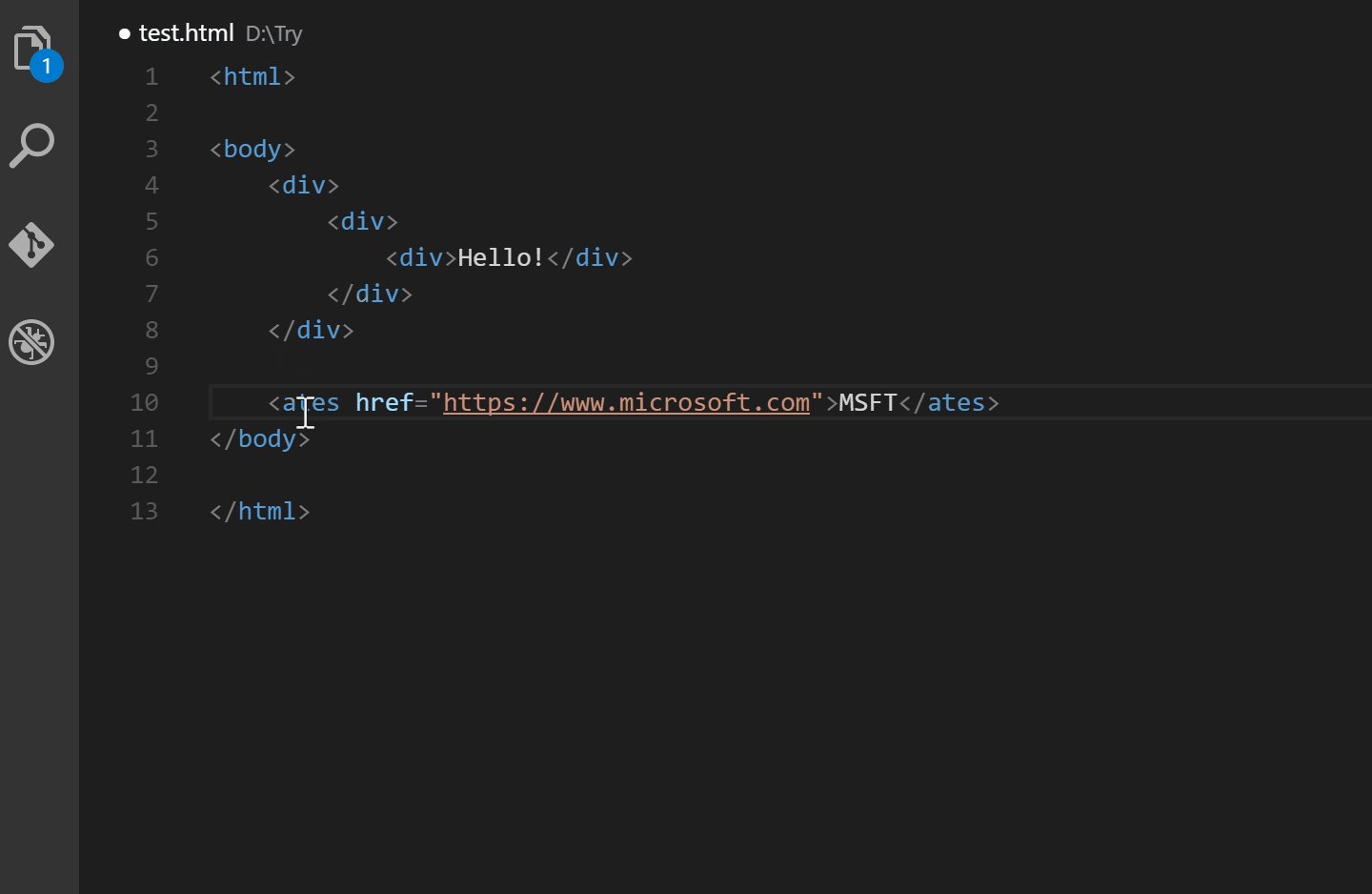
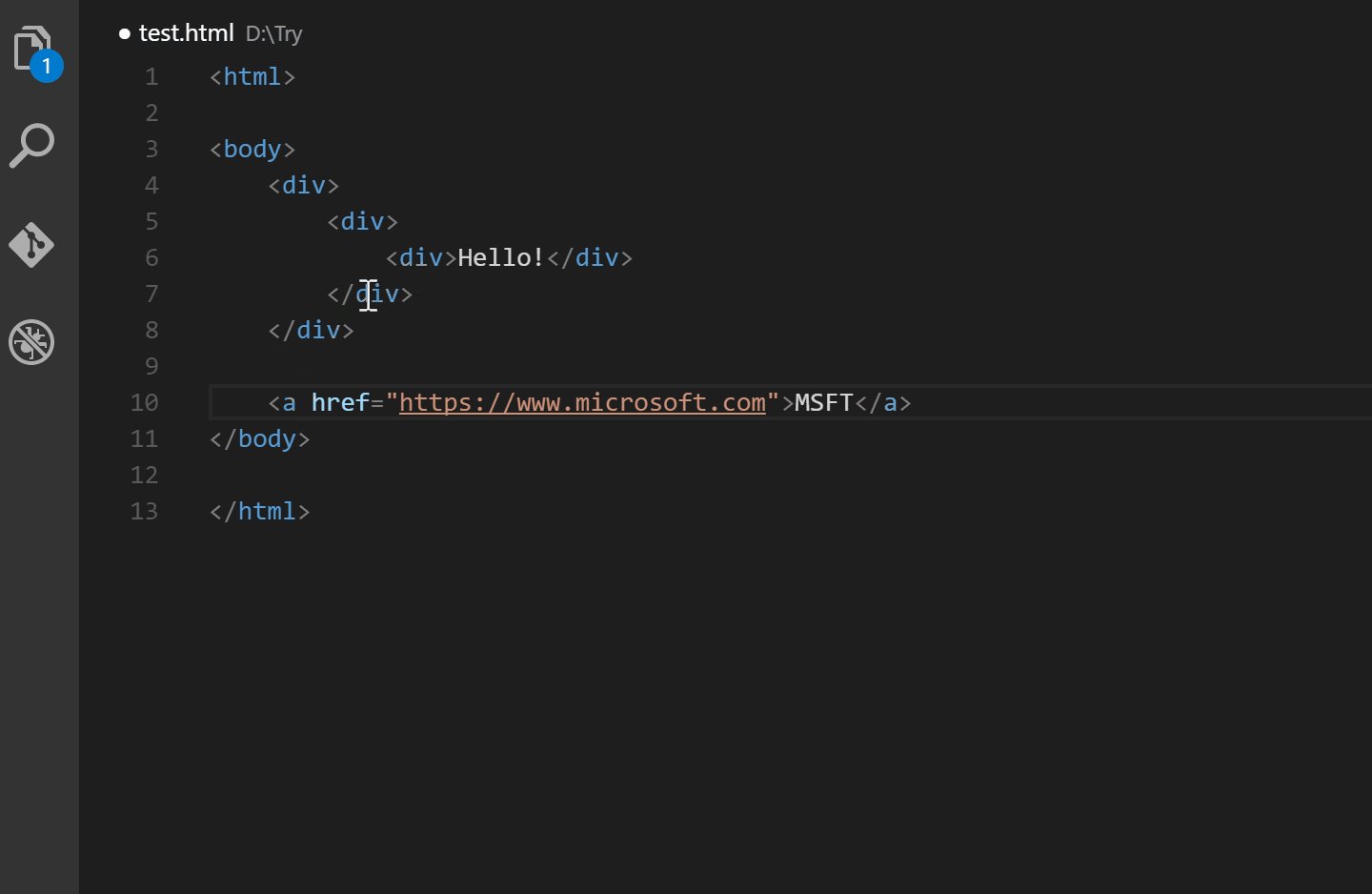
Atuo Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改,不过有些bug。
GitLens
丰富的git日志插件
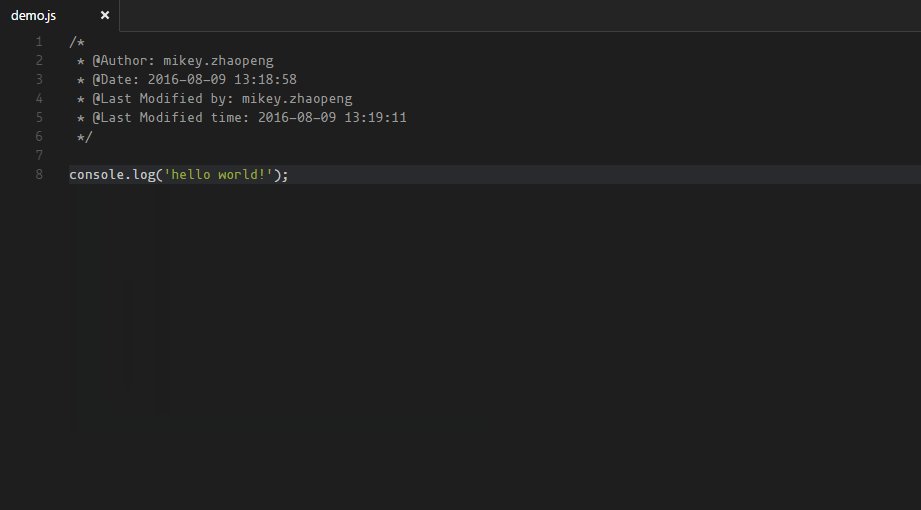
fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
vetur
语法高亮、智能感知、Emmet等
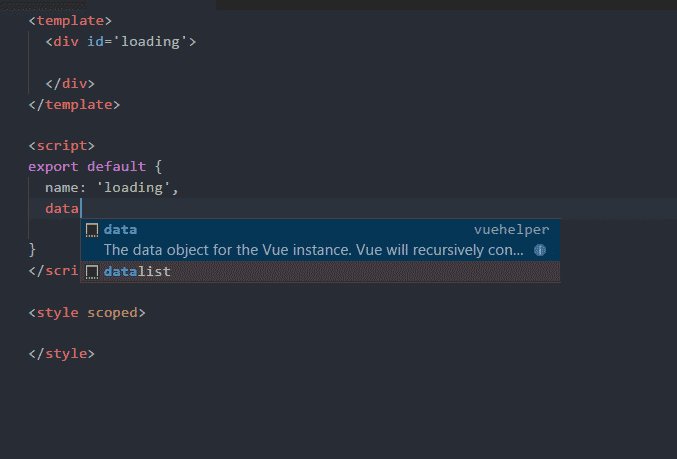
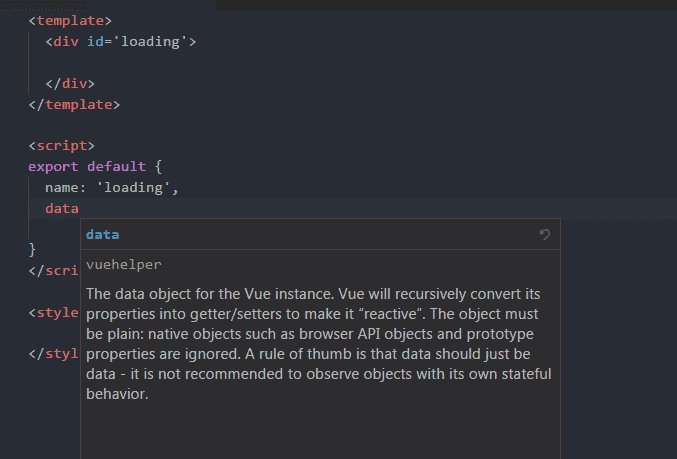
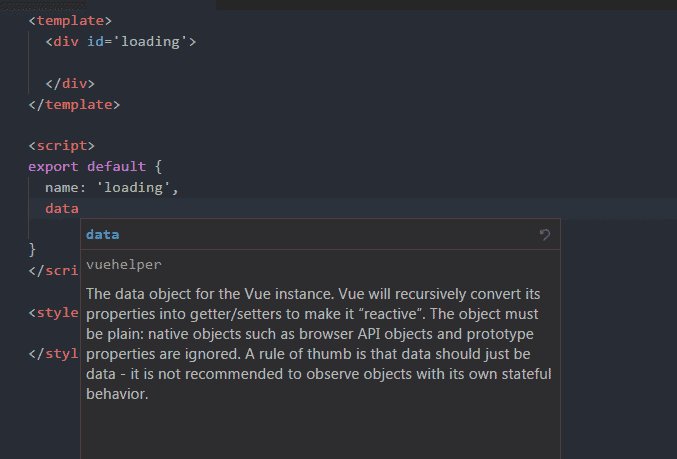
VueHelper
vue代码提示插件,包括了vue2所有api,vue-router2和vuex2的代码提示
// 首选项-设置-用户设置配置:
// 小程序语法高亮:
"files.associations": {
"*.vue": "vue",
"*.wpy": "vue",
"*.wxml": "html",
"*.wxss": "css"
}
// 个人习惯配置:
"editor.lineHeight": 26, // 行高
"editor.fontSize": 16, // 字体
"editor.wordWrap": "on" // 自动换行
"editor.formatOnSave": true // 保存自动格式化代码
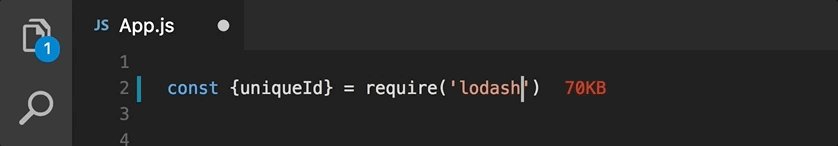
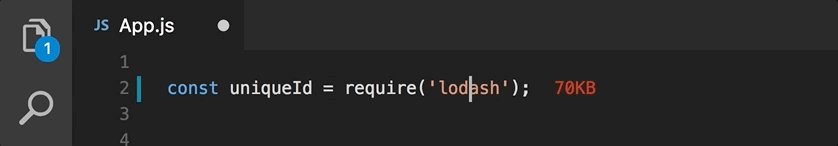
Import Cost
引入包大小计算,对于项目打包后体积掌握很有帮助
Auto Close Tag — 自动闭合HTML标签
Auto Rename Tag
修改HTML标签时,自动修改匹配的标签
background
背景
Beautify css/sass/scss/less
代码高亮
Easy Sass
scss/sass文件保存可自动生成并同步编译成同名css文件
Easy WXLESS
微信小程序WXSS文件专用,保存可自动生成并同步编译成同名css文件
File Peek
鼠标移到路径名按住ctrl可打开文件
Git History
git log
GitLens
显示文件最近的commit和作者,显示当前行commit信息
HTML Class Suggestions
类名命名提示
Indenticator
缩进高亮
IntelliSense for CSS class names
CSS类名智能命名提示
JavaScript (ES6) code snippets
JS语法提示
JavaScript Snippet Pack — 代码片段(Tab或者Enter补全),Console命令,DOM
文档对象模型,Loop,Function,Timer,NodeJS,BDD,Misc
Live Server
http服务器(相当于使用nodejs的http-server,首选项-设置-用户设置可配置更改端口:"liveServer.settings.port": 8999)
Output Colorizer
彩色输出信息
px2rem
px值转rem
stylelint
CSS/SCSS/LESS检查工具
// 首选项-设置-用户设置配置:
"stylelint.enable": true,
"css.validate": false,
"scss.validate": false
Vetur
Vue语法高亮
VSCode Great Icons
文件图标(首选项-文件图标主题修改)
VSCode-Element-Helper
elementUI语法提示高亮
vue
Vue语法高亮(
// 首选项-设置-用户设置配置:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
Vue 2 Snippets
基于最新的 Vue 官方语法高亮文件添加了语法高亮,并且依据 Vue 2 的 API 添加了代码补全
Vue Peek
查找vue组件文件
其他
您的赞助将会支持作者创作及本站运维





















发表评论