本文包括:
- 抓包(截获网络请求)
- 在Windows上使用Fiddle抓包
- 在Mac上使用Charles抓包
- 页面调试:
- 在Windows上调试iOS
- 在Windows上调试Android
- 在Mac上调试iOS
- 在Mac上调试Android
本文旨在解决的问题包括:
- 在电脑上通过Chrome调试安卓手机app中的webview以及移动端页面
- 在电脑上调试iOS设备webview以及iOS移动端页面
背景
如果我们开发一个移动端的网页,调试的时候我们可以在 Chrome 的 DevTools 中选择移动设备(Toggle device toolbar)。但是如果我们开发的是一个手机 app 内置的 webview 页面,或者想把网页放在真机中调试,则需要本文中的方法。
抓包(截获网络请求)
注意: Android 7.0 (API 24) 以上版本的手机没有办法借助第三方证书抓取 App 的请求。参照:Charles如何抓安卓版本7.0+数据
1 在Windows上使用Fiddle抓包
Tools → Options → Connections:
将这里的Allow remote computers to connect前面选项的勾打上。如果你本地的8888端口被占用了,那么需要将Fiddler listens on port中的端口号修改成本机没有被占用的端口号。
接着重新启动Fiddler,如果机器有开防火墙的话,请允许Fiddler进程通过防火墙。在Fiddler界面右上方的三角符号点击一下就会显示如图的Online图标,把鼠标放到Online图标上就会显示当前的机器的IP地址。
https://www.cnblogs.com/alonely/p/9502363.html
https://www.jianshu.com/p/e88a1ccb13ca
2 在Mac上使用Charles抓包
手机我们使用iOS演示,安卓原理类似。
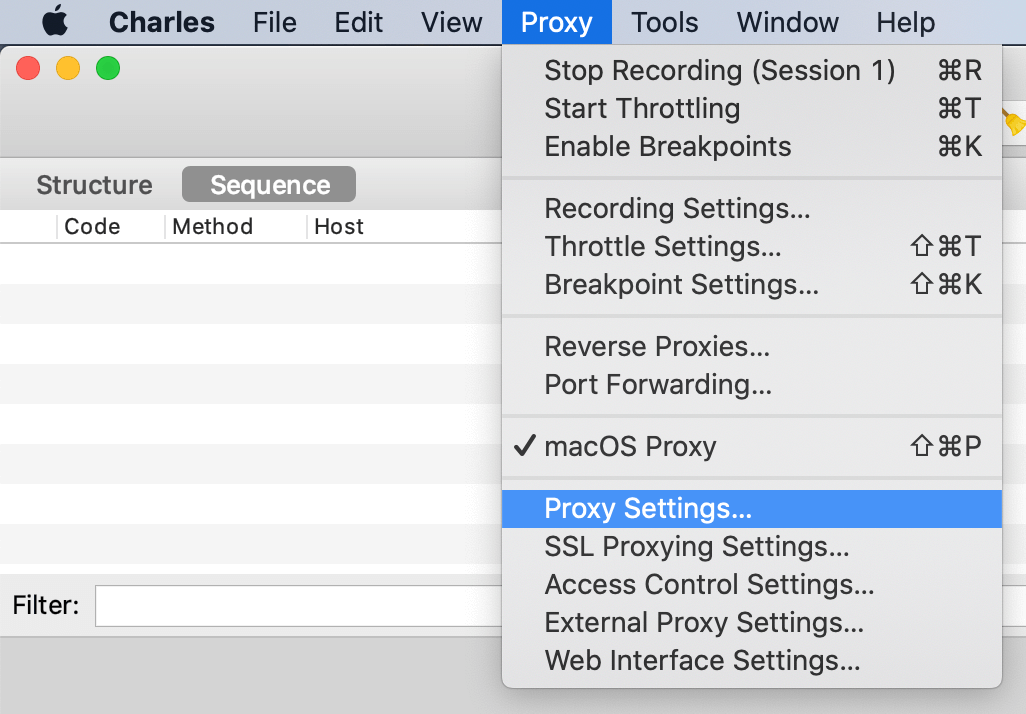
首先我们在Mac上安装Charles,然后打开Charles,在菜单选择 Proxy → Proxy Settings... 来配置代理:

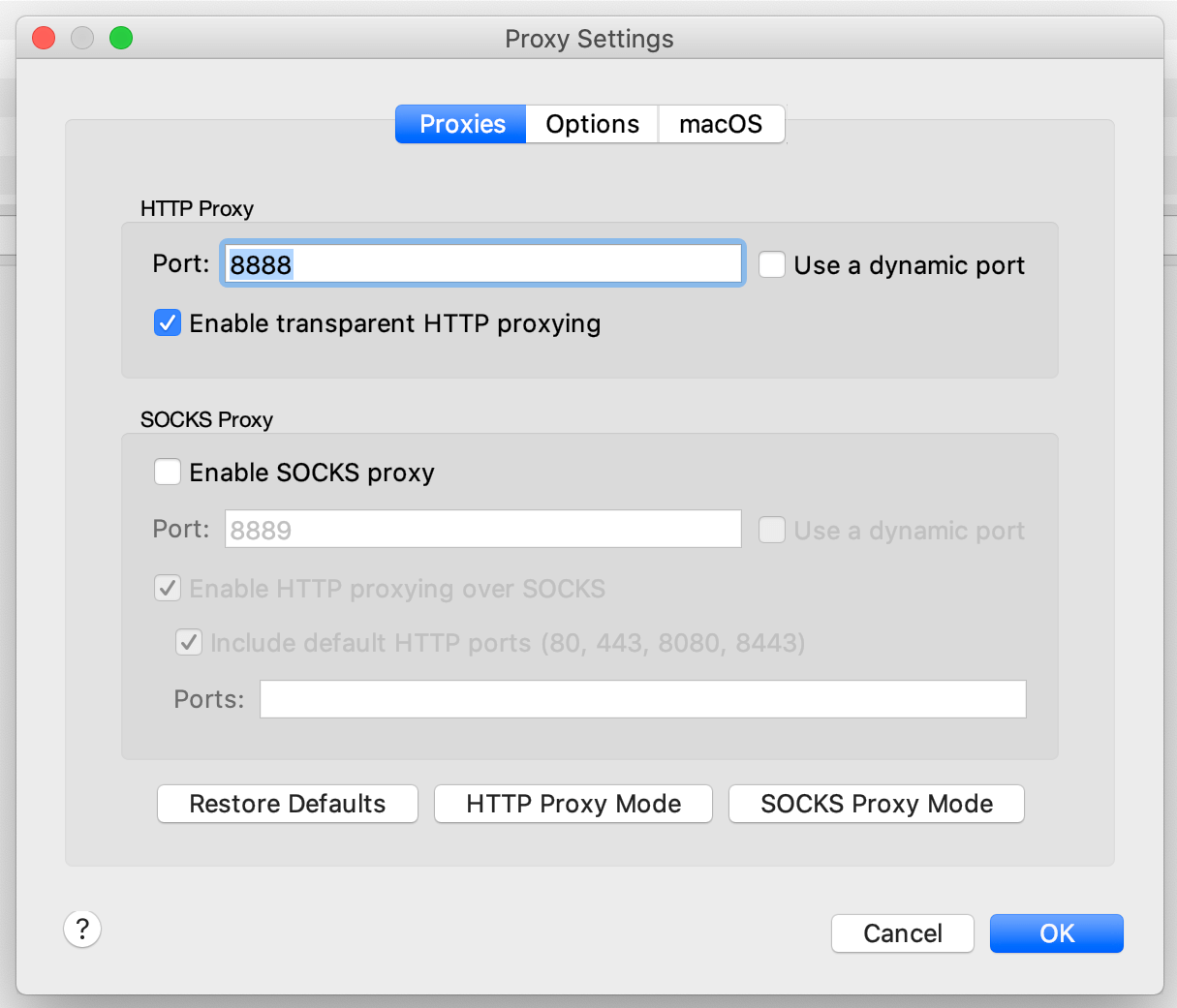
在弹出框中,填写代理端口(随意,不冲突即可,我这里填8888),然后选中“Enable transparent HTTP proxying”,点击“OK”。

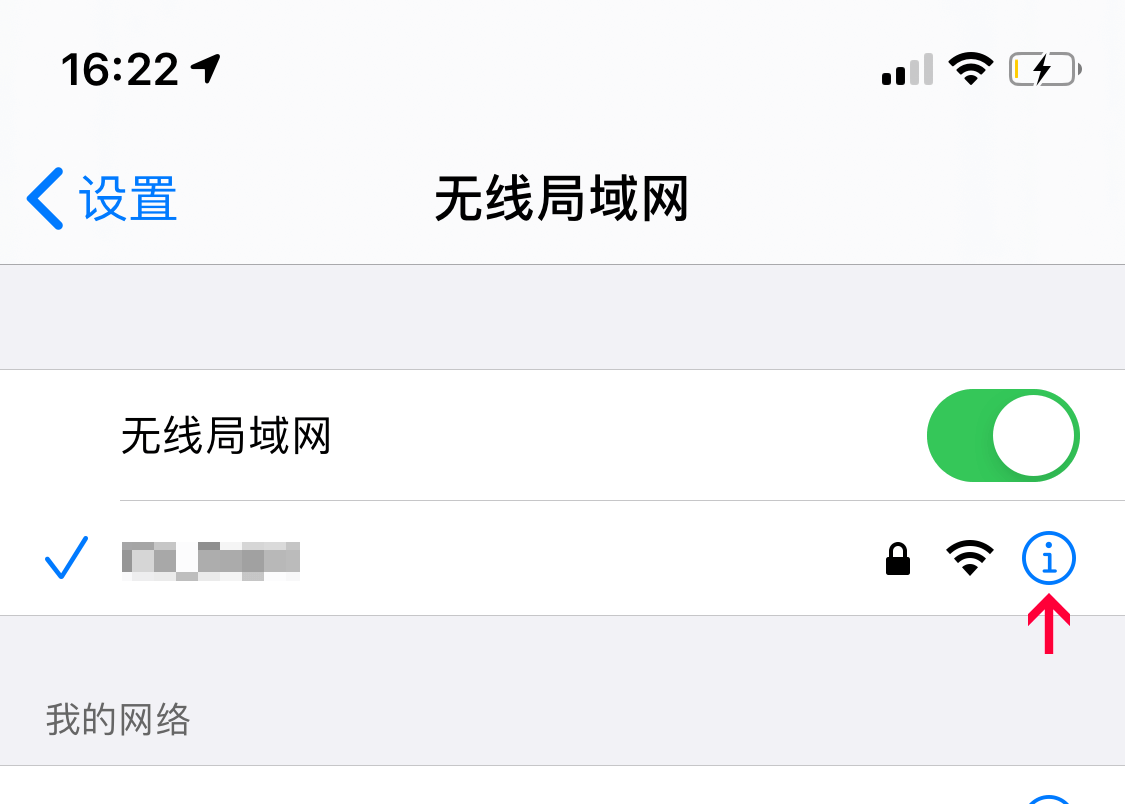
接下来我们打开需要抓包的手机,要和安装Charles的Mac连到同一个无线局域网,然后在无线局域网设置中,点击当前网络右侧的“i”图标,打开详情:

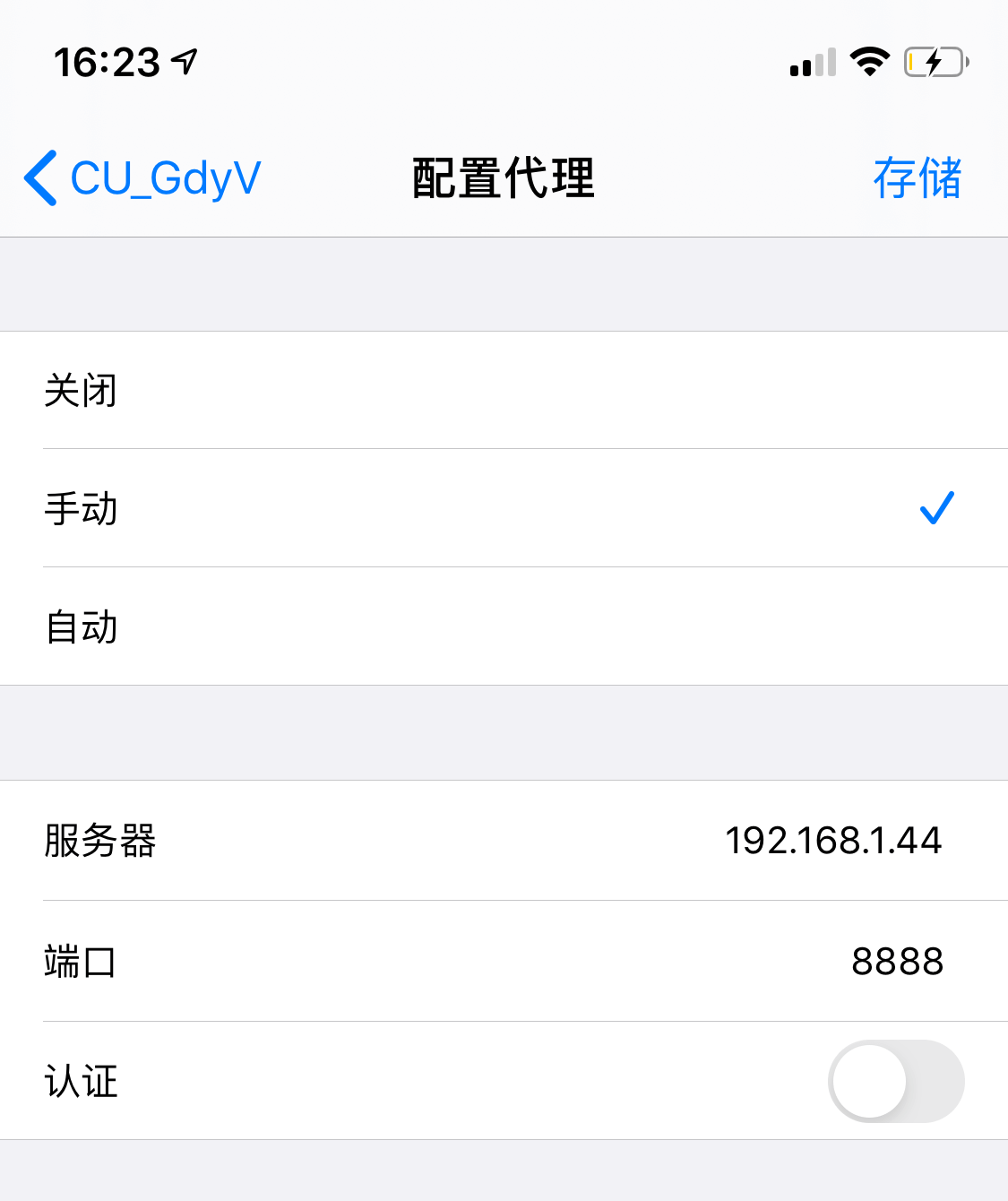
在打开的网络配置页面,拉到最下面找到“配置代理”,点进去。选择“手动”,然后服务器填写你Mac的IP地址(可以在“打开网络偏好”中找到),端口填写你刚刚在Charles中配置的(我刚写的8888),然后记得点击右上方存储:

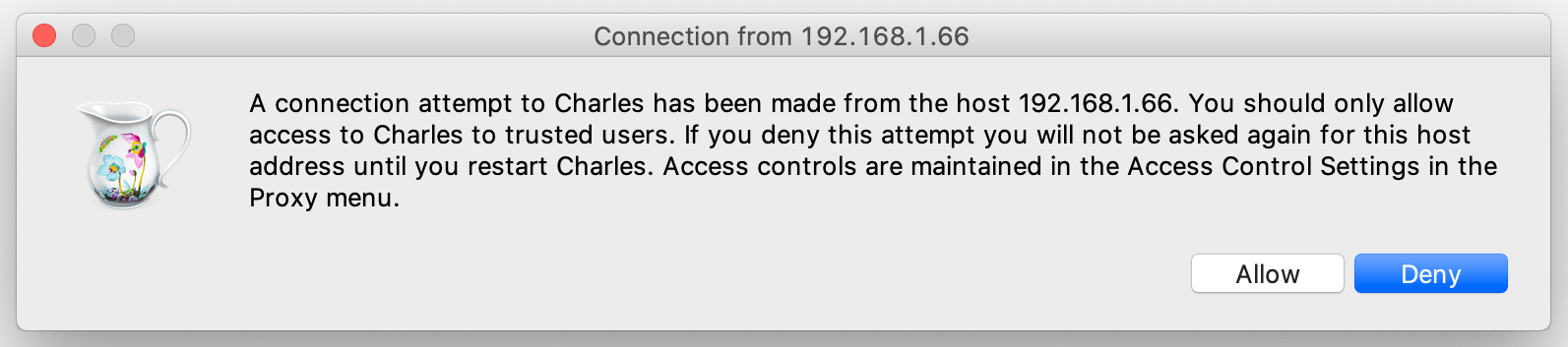
现在,你如果使用手机上网,请求都会通过Mac来连到互联网。使用手机上网,你就可以在Charles中看到手机中的网络请求。注意:在首次使用Charles代理的时候,会弹出一个权限请求框,选择“Allow(允许)”:

这时候,以及可以使用Charles抓包,但是对于https的请求,会显示错误,手机也无法连接https的网页。所以需要我们安装SSL证书来支持https。
首先在电脑端Charles上选择Proxy → SSL Proxy Setting:
打开对话框中勾选 Enable SSL Proxy,在 Include 下面 Add,地址和端口都写*。
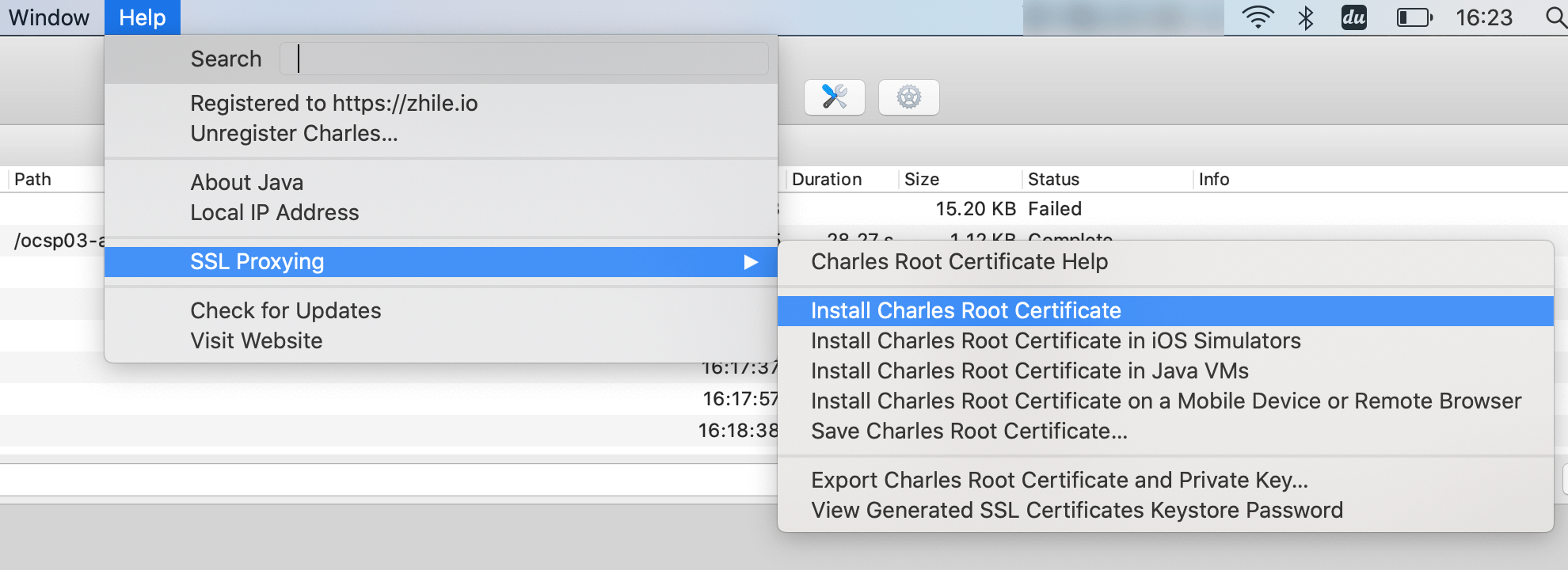
在Charles菜单上选择 Help → SSL Proxying → Install Charles Root Certificate:

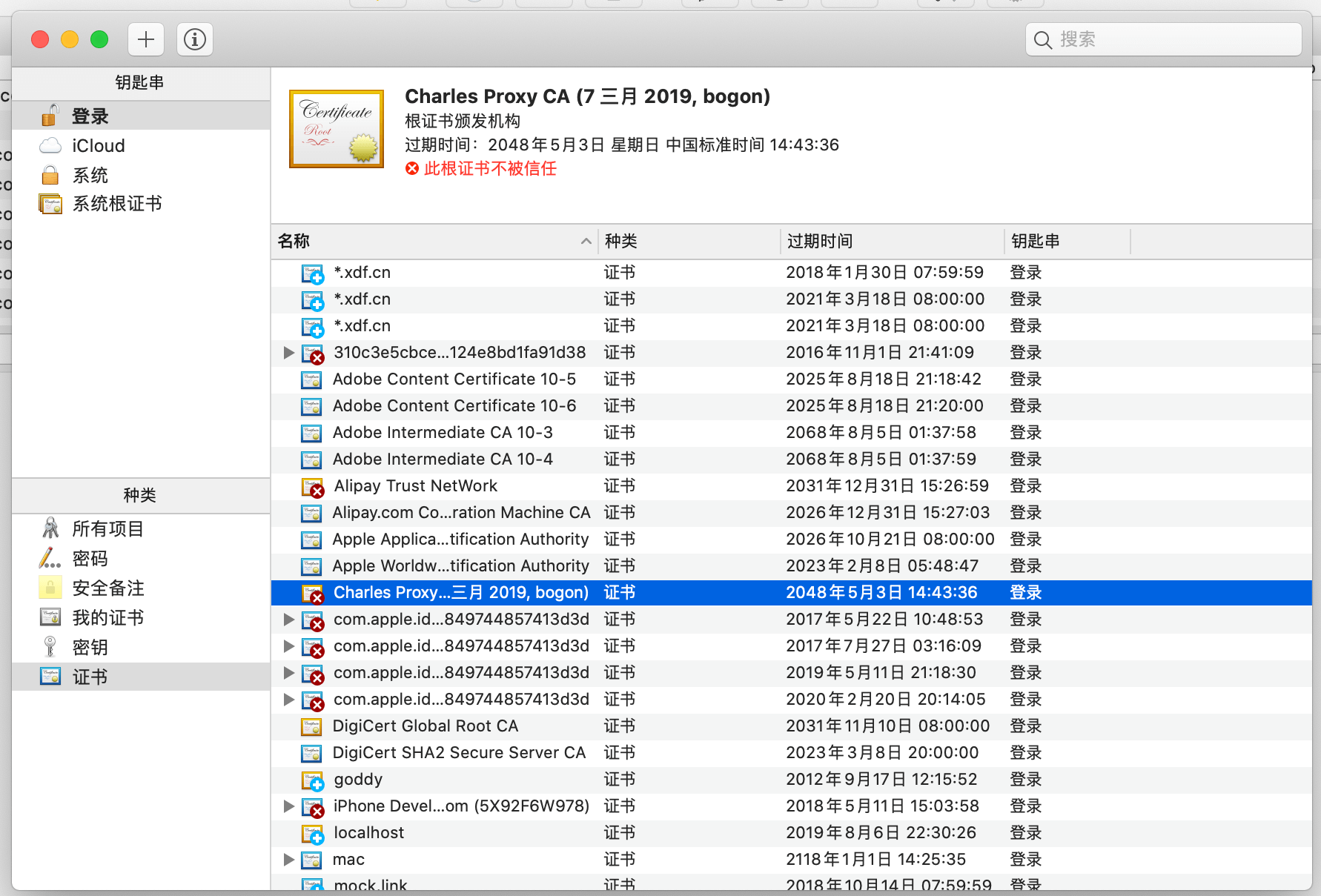
进行这一步操作之后,会在Mac的钥匙串访问中,添加Charles的根证书:

证书显示“不被信任”并不影响使用,不过最好双击打开设置为信任。
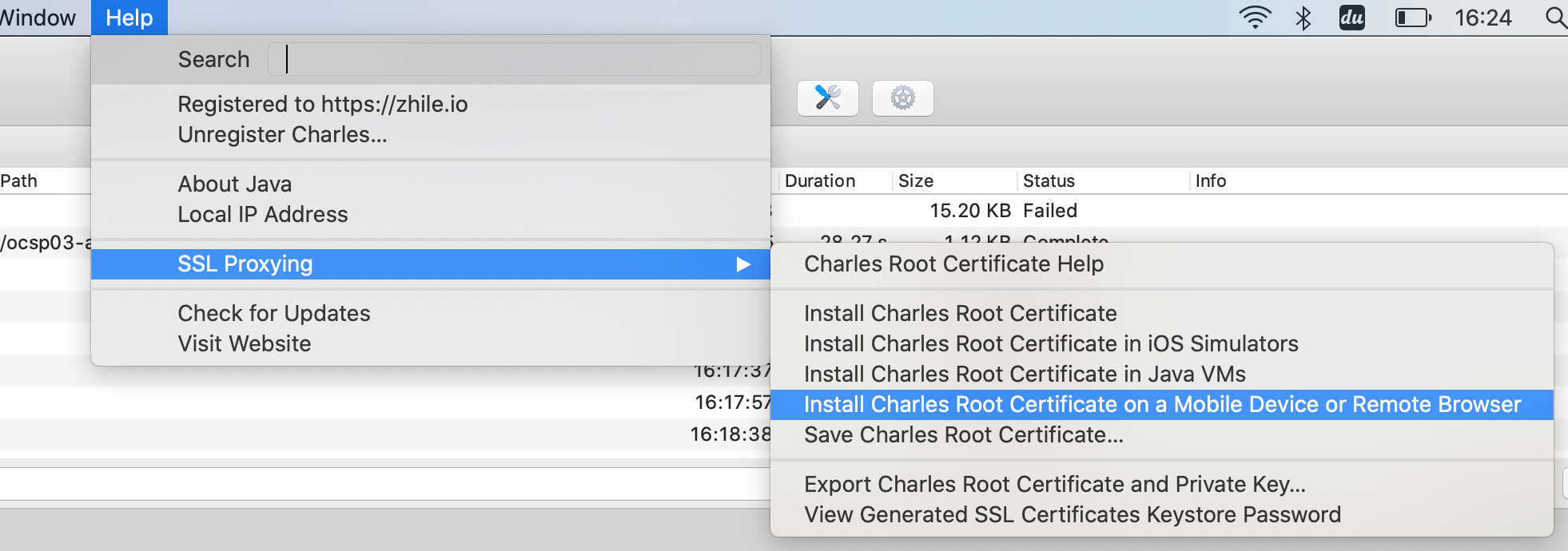
然后我们需要在手机上安装证书,在Mac的Charles菜单中选择 Help → SSL Proxying → Install Charles Root Certificate on Mobile Device or Remote Browser:

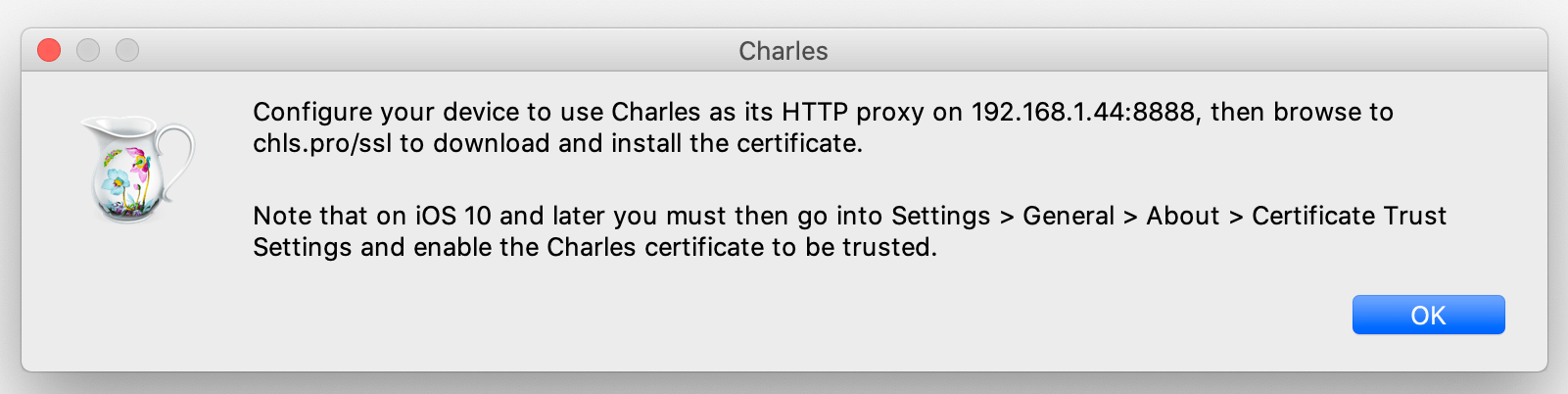
然后会弹出提示,让你在手机上操作:

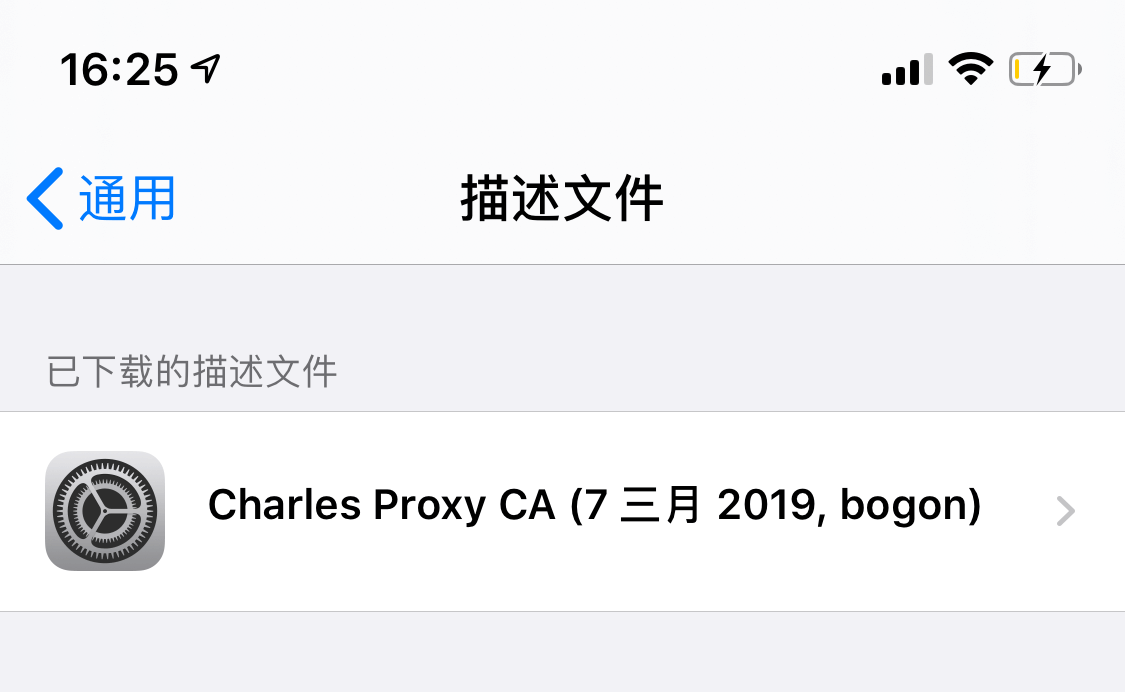
根据提示,我们在手机浏览器上访问 chls.pro/ssl 安装证书。在较新版的iOS上,我们需要到“设置 → 通用 → 描述文件”中找到下载的证书,点击进去手动安装:

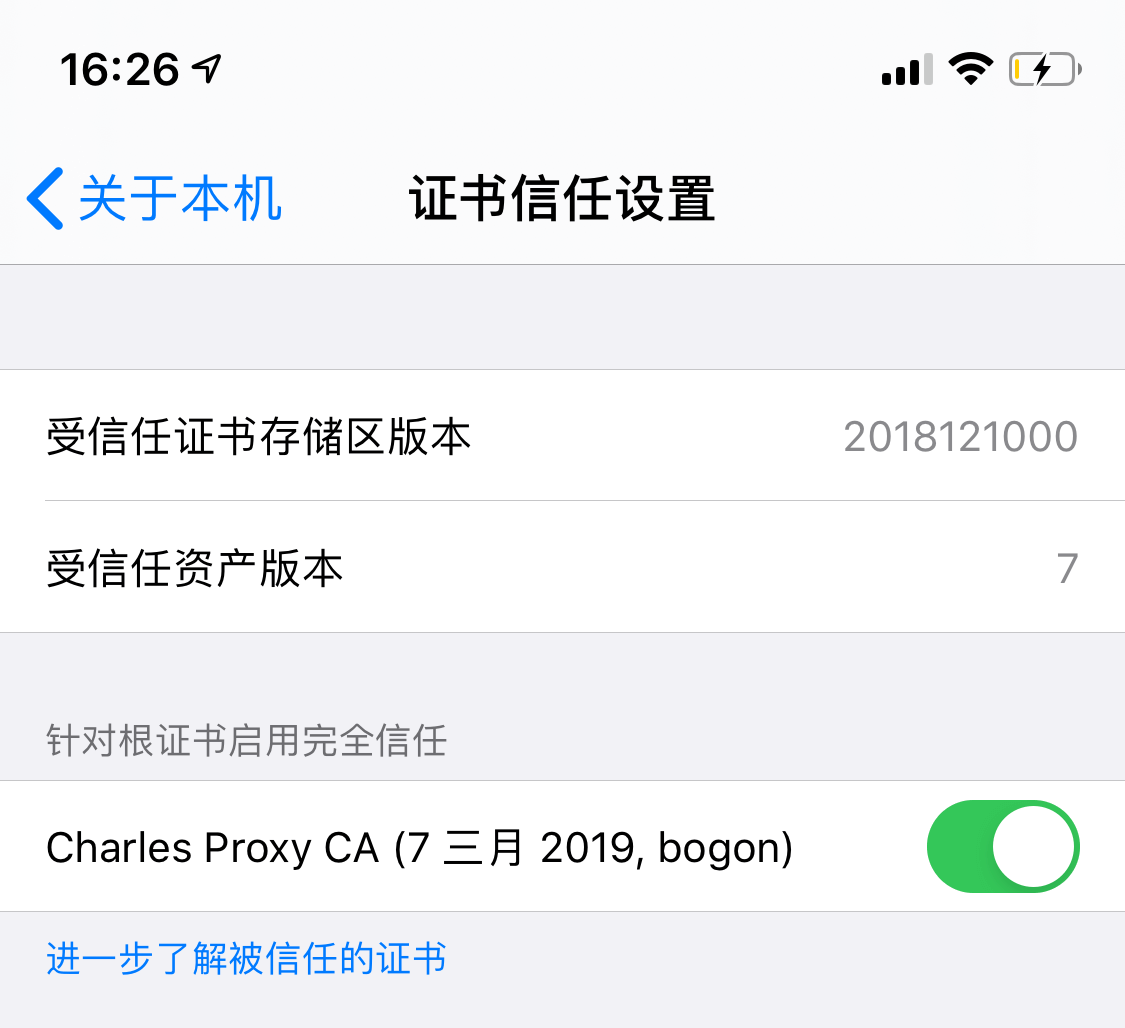
安装之后,我们还需要到“设置 → 通用 → 关于手机”中找到证书设置,选择信任该证书:

大功告成,现在可以在Mac上截获移动端的https请求了。
注:安卓手机在安装证书的时候,无法直接点击文件安装,需要到“设置→其他设置→设备与隐私→从存储设备安装证书”(不同的系统可能位置有出入),然后选择下载的证书安装。
OPPO ColorOS 安装证书:设置→其他设置→设备与隐私→从存储设备安装证书
Meizu FlymeOS 安装证书:设置→指纹、面部和安全→设备管理与凭证→从存储盘安装
https://blog.csdn.net/ShiGuang002/article/details/114374628
页面调试
1 在 Windows 上调试 iOS
2 在 Windows 上调试 Android
调试安卓手机上Chrome浏览器的web页面
- 需要在手机上安装Chrome浏览器。
- 在安卓手机上开启“开发者模式”,并在开发者模式中选中“USB调试”。
- 在电脑上打开Chrome浏览器,地址栏输入:chrome://inspect,勾选“发现USB设备”,即可调试手机Chrome中打开的页面。
更详细的说明:移动端Web开发调试之Chrome远程调试
weinre
安装
npm install -g weinre
开启服务
weinre --boundHost 10.32.69.133 --httpPort 8888
weinre --httpPort 8081 --boundHost -all-
boundHost 默认 localhost,具体参数可以参考文档
3 在 macOS 上调试 iOS
调试iOS上Safari浏览器的web页面
- 在macOS上打开Safari设置
Safari - 偏好设置 - 高级 - 勾选“在菜单栏中显示开发”
- 在iOS设置
设置 - Safari - 高级 - 打开Web检查器
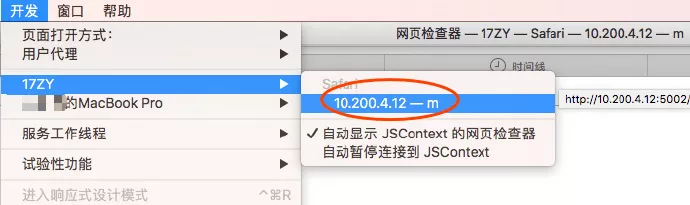
设置完成之后,通过手机Safari打开页面,就可以在电脑的Safari菜单栏看到:

4 在 macOS 上调试 Android
5 其它
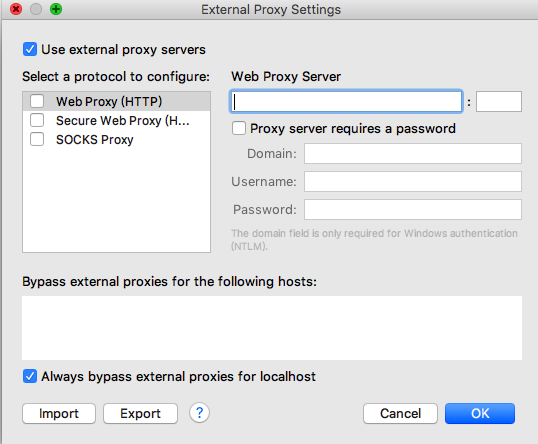
很幸运的是,Charles提供了嵌套代理的功能,在Charles里面它被称为外部代理(External Proxy)。设置入口是在菜单上的Proxy——External Proxy Settings。勾选下图中的Web Proxy,设置Web Proxy Server为127.0.0.1,端口设置为weinre的代理端口,如此操作之后,weinre代理就成了Charles的外部代理,weinre远程调试与Charles映射兼得,经测试,非常成功!

- H5移动端调试—weinre
- 使用weinre调试移动端真机
- weinre的使用
- Windows设置Charles监测Chrome请求并且监测localhost
- Charles使用详解
- 使用charles 抓不到chrome浏览器的包 -- 以及win 10系统关闭charles上不了网问题的解决办法
- 设置Fiddler监测Chrome请求
- H5 移动调试全攻略
- 9102了,你还不会移动端真机调试?
- macOS 调试任意webview
- 使用safari对webview进行调试
- 前端 WEBVIEW 指南之调试篇
- 打造最舒适的 webview 调试环境
- 打造最舒适的 webview 调试环境
您的赞助将会支持作者创作及本站运维


发表评论