前端技能图谱
前端基础
├ HTML
│ ├ 标准、语义化
│ ├ iframe、form(表单)
│ ├ Media(媒体)
│ │ ├ WebRTC
│ │ └ AudioContext
│ ├ [history & hash](https://www.cnblogs.com/tugenhua0707/p/10859214.html)
│ ├ Canvas
│ │ ├ 绘图 D3/Three.js
│ │ └ 游戏
│ ├ SVG
│ ├ WebGL
│ ├ 通信
│ │ ├ Server-sent events
│ │ └ Web So[......]JavaScript 几个需要注意的知识点
1 for in
for in 循环可以取得对象所有可枚举的属性,包括继承的属性。
Object.keys() 不能取得继承的属性,而 Object.getOwnPropertyNames() 可以替代 for in。
2 使用 new 操作符创建对象,如果构造函数内部有 return 语句,而且 return 后面跟着一个复杂数据类型(对象,数组等),new 命令会返回 return 语句指定的对象;如果 return 语句后面跟着一个简单数据类型(字符串,布尔值,数字等),则会忽略 return 语句,返回 this 对象。[……]
煎蛋妹子图打包下载
createTime: 2017-05-15 17:26:03
updateTime: 2023-03-16
资源整理自公众号,自愿关注。秉持互联网共享精神,可以留言求资源:

煎蛋妹子图是煎蛋网的一个特色版块,专门收集漂亮妹子的图片。方式基本都是来自微博图床。加上网友的点赞筛选后,汇总出来的更是精华!
煎蛋妹子图打包下载 保存了全部点赞超过100的妹子图,提供了煎蛋年度top1000的妹子图,包括了2016年和2017年。
百度、夸克都会挂,现在用迅雷网盘。如果资源失效,可以扫上方二维码留言索取。
迅雷云盘
WannaCry 勒索蠕虫紧急处置措施
1 打开防火墙,无需445端口的机器,运行关闭445端口脚本(附件关闭445_win32和关闭445_win64,请根据自身系统自行选择32位和64位),重启。
脚本下载地址见文章底部附件。
2 无需445端口的个人及服务器,不想使用脚本可以使用手动方式:
1) 打开控制面板-系统与安全-Windows防火墙,点击左侧启动或关闭Windows防火墙;
2) 选择启动防火墙,并点击确定;
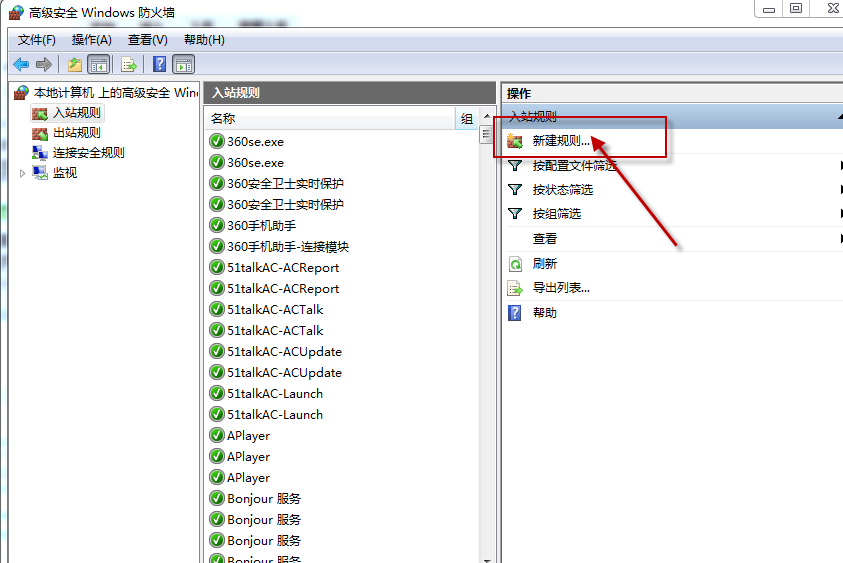
3) 点击高级设置;

4) 点击入站规则,新建规则;


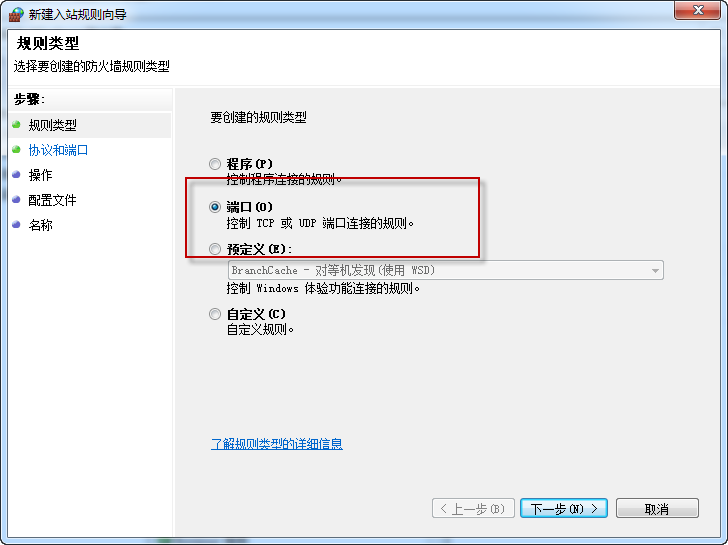
5) 选择端口,下一步;

6) “特定本地端口”填写445,下一步;

7) 操作选择阻止链[……]
iOS开发笔记
1 xCode调出Archives界面:window -> organizer
2 webview
[code lang=”swift”]
class ViewController: UIViewController {
@IBOutlet weak var webview: UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a ni[……]
让PHP支持MongoDB(Windows)
1 下载PHP的MongoDB扩展:
https://s3.amazonaws.com/drivers.mongodb.org/php/index.html
VC6 是运行于 Apache 服务器
‘Thread safe’(线程安全)是运行在Apache上以模块的PHP上,如果你以CGI的模式运行PHP,请选择非线程安全模式(’ non-thread safe’)。
VC9是运行于 IIS 服务器上。
下载完你需要的二进制包后,解压压缩包,将’php_mongo.dll’文件添加到你的PHP扩展目录中(ext)。ext目录通常在PHP安装目录下的ext目录。
2 打开ph[……]
PHP获取该脚本文件名的几种方式区别
示例URL:
http://feizhaojun.com/sample/get-script-name/test-name.php?test-key=test-value
输出结果:
$_SERVER[‘ORIG_PATH_INFO’]:
$_SERVER[‘URL’]:
$_SERVER[‘SCRIPT_NAME’]:/sample/get-script-name/test-name.php
$_SERVER[‘SCRIPT_FILENAME’]:/home/wwwroot/feizhaojun.com/sample/get-script-name/test-name.php[……]
微信公众号“造电影”开发日志
首先,如果任何地方要涉及到联系开发者,这里是我的微信二维码。
目前“造电影”主要实现了通过名称搜索电影下载链接的功能,并支持简单的模糊搜索。
v1.0
建立了第1版电影库,包括了豆瓣top250所有电影以及一些其他的,其中几十部附带下载链接。
v2.0
建立第2个电影资源库,包括了25621部影视资源信息。
因为涉及到两个库表,第1个电影库的准确率是100%,虽然数据少,但考虑准确率以及以后会不断增多,所以并不舍弃。这样一来,微信收到用户的搜索关键词之后会在两个库搜索,先搜索第1个电影库,再搜索第2个电影资源库。
因为资料库中电影名称只有一个,有的电影涉及到别[……]
PHP在写入MySQL数据库时需要注意的问题
1.字符编码,如果页面字符编码是gb2312,而数据库是utf-8,需要将数据库设置为:
[code lang=”PHP”]
mysqli_query($connent, "set names gb2312");
[/code]
2.如果存入的数据有单引号,尤其是存储html数据,需要转义特殊字符:
addslashes($str)[……]
JavaScript操作Checkbox,以及获取选中状态
基于jQuery
1 选中状态
1.1 选中的元素
[js]
$(‘input[type=checkbox]:checked’)
$(‘input:checkbox:checked’)
[/js]
2.2 是否选中
[js]
$(‘input:checkbox’).is(":checked")
返回 true/false
$(‘input:checkbox’).attr("checked")
1.6+ 返回 checked/undefined
1.5- 返回 true/false
$(‘input:ch[……]
如何开发Chrome扩展程序
Chrome扩展程序为谷歌浏览器提供了丰富的扩展功能。
那如果开发一个谷歌Chrome浏览器的扩展程序呢?
首先,我正在翻译谷歌浏览器开发者平台的中文版(Chrome开发文档中文版),现在已经翻译完成了扩展程序开发最基本的几篇内容:
一个Chrome扩展程序的 Hello World
Chrome扩展程序本质上是一个打包的 ZIP 文件,包含了 HTML,CSS 和 JavaScript。你在 Chrome 开发者面板提交的时候[……]
将豆瓣阅读推动到Kindle
如何在Kindle上看豆瓣阅读的图书?设置共需要三步:
1.使用Chrome浏览器,并安装插件
2.在亚马逊帐户添加认可的电子邮箱
3.安装插件后设置推送地址,打开豆瓣阅读的书籍之后即可推送。
详细步骤:
1 安装插件
首先你必须是Chrome用户,如果你还不是Chrome浏览器,或者根本不知道Chrome浏览器是什么,我建议你放弃使用Kindle或者让男朋友来做这件事(如果你没有男朋友→点这里)。
安装Chrome插件有两种方法:
一种是直接去Chrome商店,需要翻墙,点击下面地址即可:https://chrome.google.com/webstore/detail/lm[……]
Object.defineProperty()默认值是false的误解
在JavaScript中,通过Object.defineProperty()方法来定义对象的属性,详情可以参照《JavaScript高级程序设计》第3版第6章6.1.1属性类型(第139页)。
书中指出:
“注意在调用Object.defineProperty()方法时,如果不指定, configurable, enumerable, writable特性的默认值都是false”
但是假如我们定义了一个对象obj:
[javascript]
‘use strict’;
var obj = {
name:’Mukti’
}
// 我们在对象obj.nam[……]
React验证器propTypes
Props 验证使用 propTypes,它可以保证我们的应用组件被正确使用,React.PropTypes 提供很多验证器 (validator) 来验证传入数据是否有效。当向 props 传入无效数据时,JavaScript 控制台会抛出警告。
[javascript]
React.createClass({
propTypes: {
// 可以声明 prop 为指定的 JS 基本数据类型,默认情况,这些数据是可选的
optionalArray: React.PropTypes.array,
optionalBool: React.PropTy[……]
JavaScript创建对象的方法
[javascript]
//工厂模式
function Person1(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
};
return o;
}
var p1 = Person1(‘Mukti’,30,’FE Engineer’);
//构造函数模式
function Person2(name, age, job){
this.nam[……]
CSS伪类、CSS伪元素详解
定义
CSS伪类 用于向某些选择器添加特殊的效果。
CSS伪元素 用于将特殊的效果添加到某些选择器。
这TM不一样吗???
CSS中的类选择器(class)是为了方便过滤(选择)元素,给这类元素添加样式,class是定义在HTML文档树中的。但是这在一些情况下是不够用的,比如用户的交互动作(悬停hover、激活active等)会导致元素状态发生变化,class对这些动态变化无能为力。为此,CSS引入了伪类(pseudo-class)的概念用来支持根据文档树以外的信息来过滤元素的能力。
伪类是一个抽象类,本质上还是一个类,因此其主要作用仍然是用来选择元素而后设定具体的[……]
CentOS Linux 安装 Tomcat8.0 JSP 运行环境
http://blog.csdn.net/fwj380891124/article/details/41458727
下载地址:
http://javadl.oracle.com/webapps/download/AutoDL?BundleId=218823_e9e7ea248e2c4826b92b3f075a80e441
http://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-8/v8.0.41/bin/apache-tomcat-8.0.41.tar.gz[……]